Best Practices for Using TypeScript and React
Por um escritor misterioso
Descrição
TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

Getting Started With TypeScript and React
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript

TypeScript Programming with Visual Studio Code

8 Best Practices for React.js Component Design - DEV Community

Building a Component Library with React, Typescript, and Storybook: A Comprehensive Guide, by Ashish Kachhadiya, Simform Engineering

10 Must-Know Patterns for Writing Clean Code with React and TypeScript✨🛀 - DEV Community

Guide To Using Typescript With React

Writing Cypress tests in TypeScript using create-react-app v3

7 best practices to structure and organize a React application

React Best Practices – Tips for Writing Better React Code in 2022
Best Practices and Advanced TypeScript Tips for React Developers - GitNation

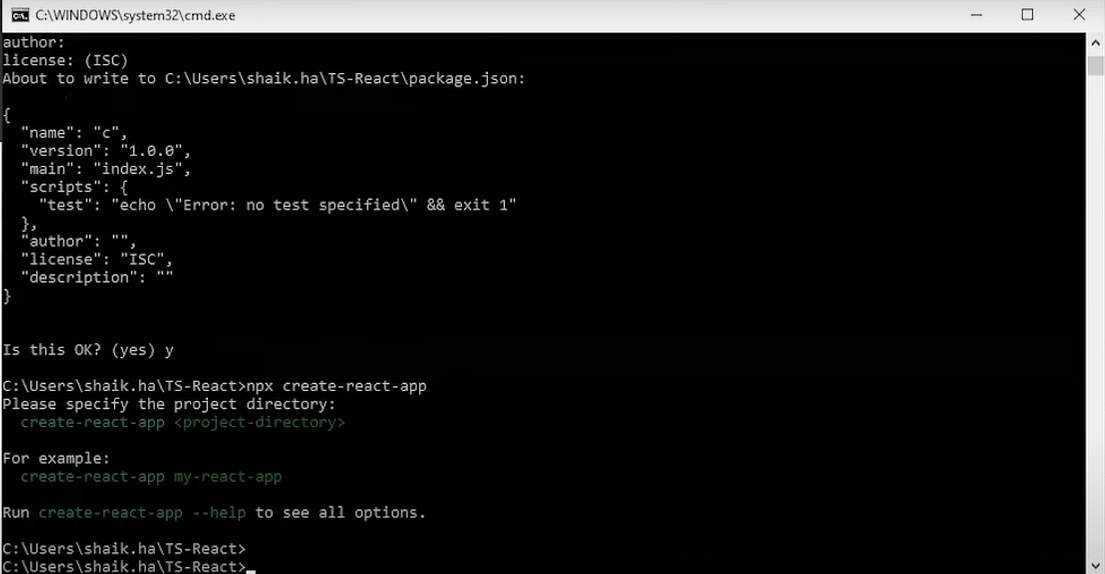
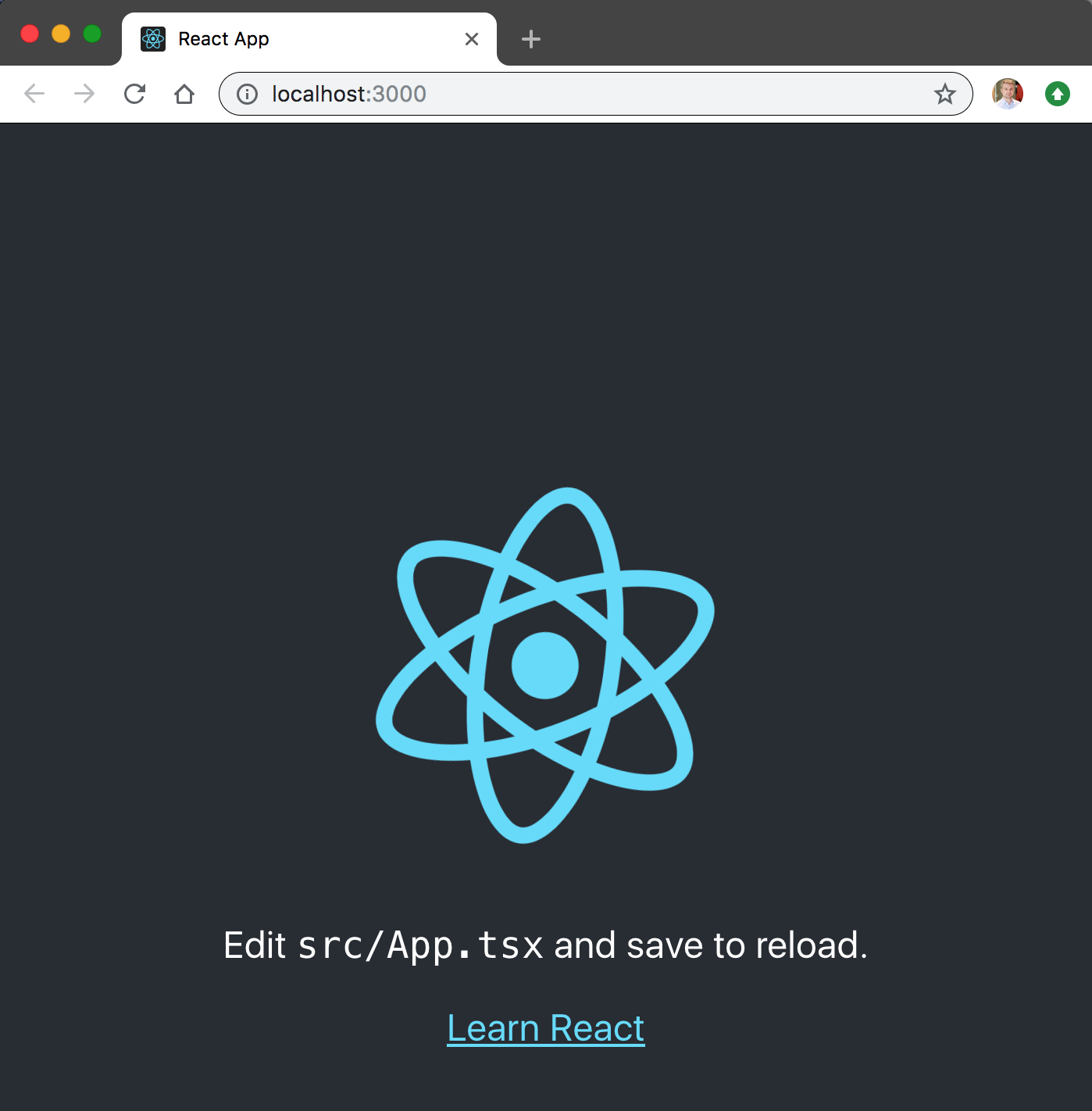
Create React App With TypeScript - A Complete Guide

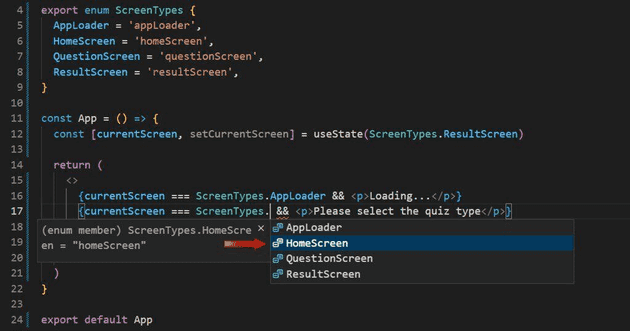
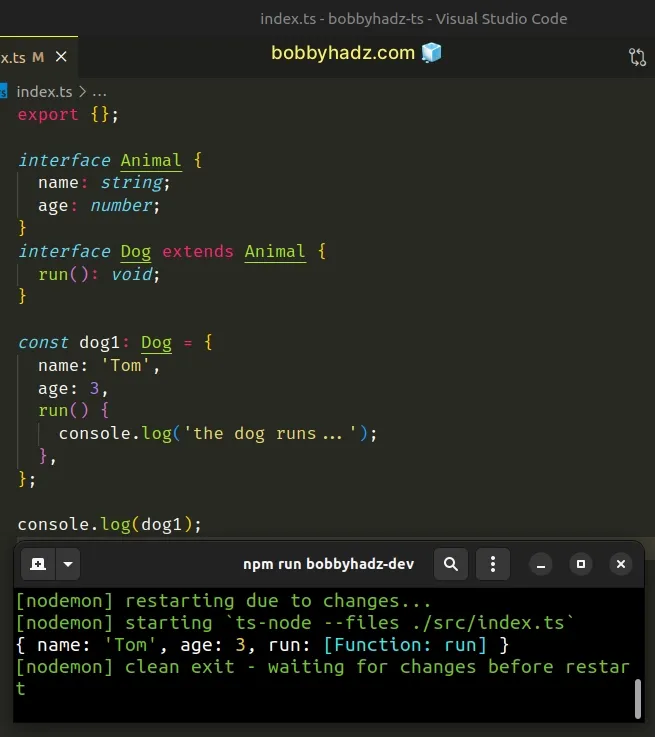
Learn How To Use TypeScript Enum in ReactJS With Example

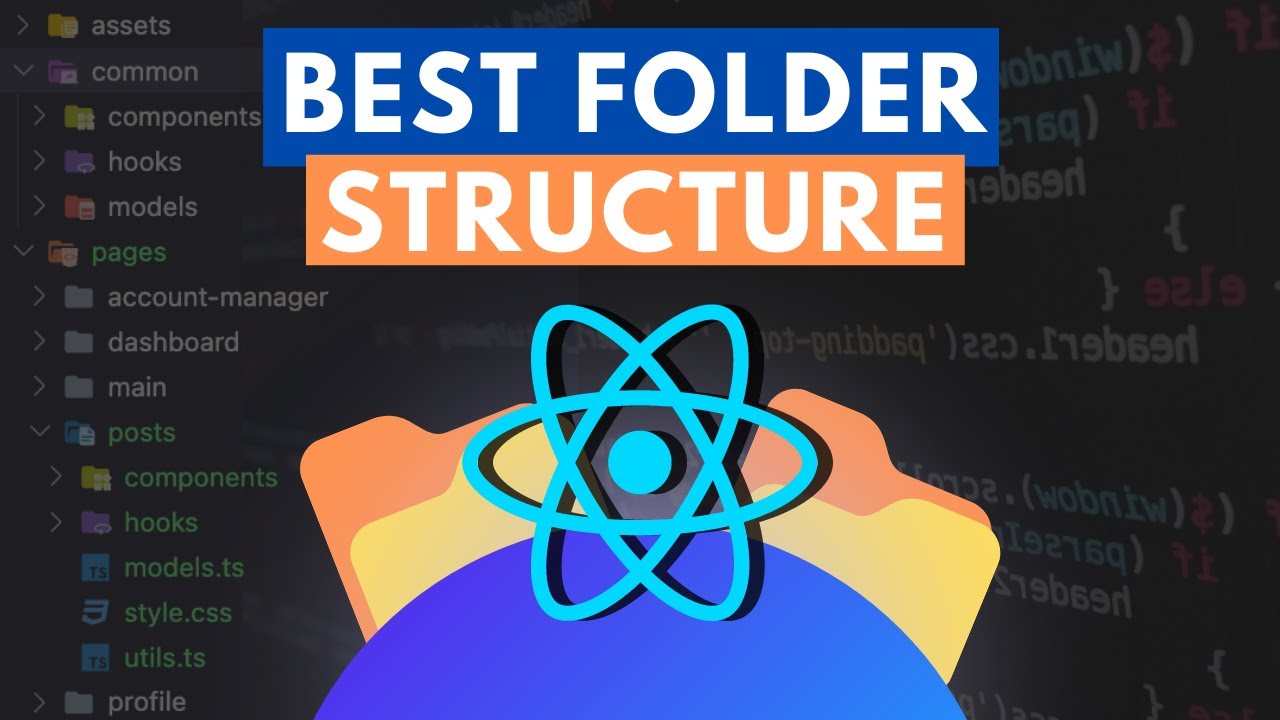
React Folder Structure Best Practices - For Large Projects

10 Best React Courses to Take in 2023 — Class Central
de
por adulto (o preço varia de acordo com o tamanho do grupo)






:max_bytes(150000):strip_icc()/eat-more-olives_0-2000-2359ba730bde49a78ff890b670dc3d77.jpg)
