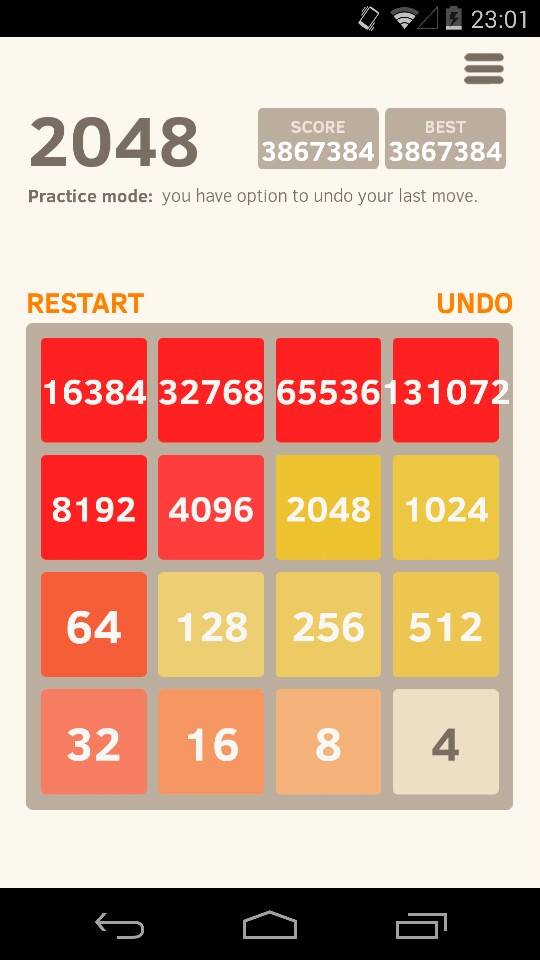
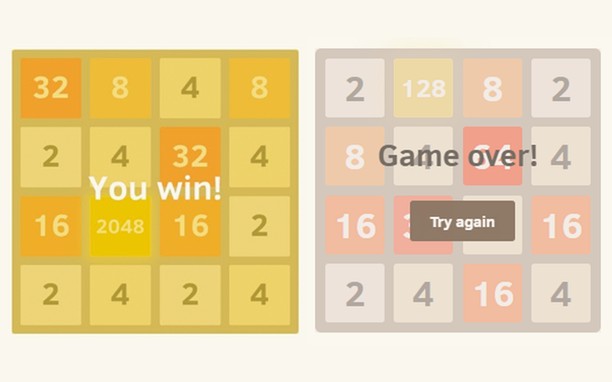
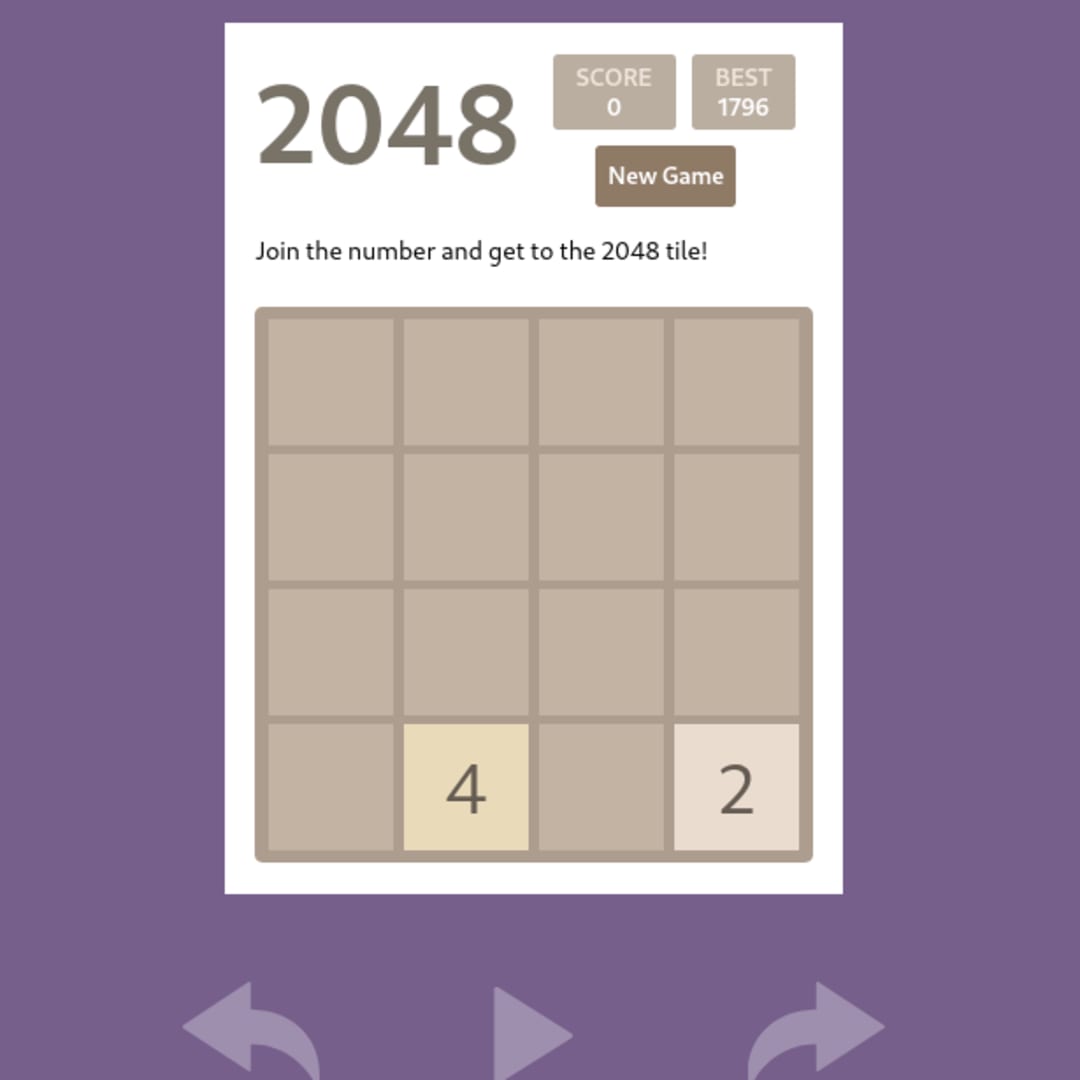
React Tutorial – How to Build the 2048 Game in React
Por um escritor misterioso
Descrição
Today you will learn how to build your own clone of the 2048 game in React. What makes this article unique is that we will focus on creating delightful animations. Aside from React, we will use TypeScript and we'll make some CSS transitions using LESS. We are only

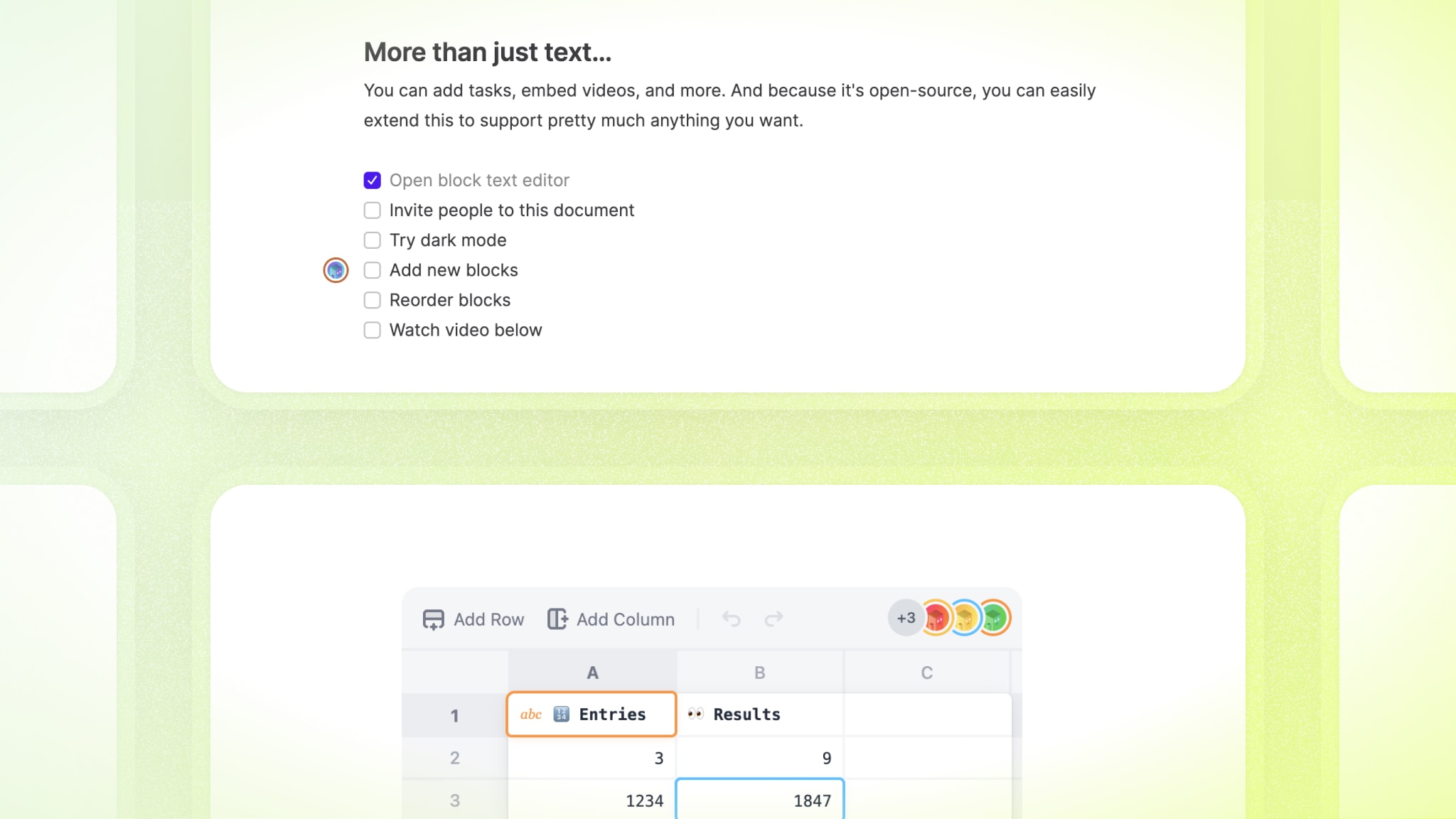
Using React Portals to Render Children Outside the DOM Hierarchy

🌟 𝗜𝗱𝗲𝗮𝘀 𝗳𝗼𝗿 𝗥𝗲𝗮𝗰𝘁 𝗣𝗿𝗼𝗷𝗲𝗰𝘁𝘀 . . . #theta #thetatrainings #reactprojects #reac…

Deployment of the 2048 Game using Docker and AWS Elastic Beanstalk, by Sanusi Adeniyi, Nov, 2023

30 Best React Native Experts & Blogs To Follow [2022 UPDATED]

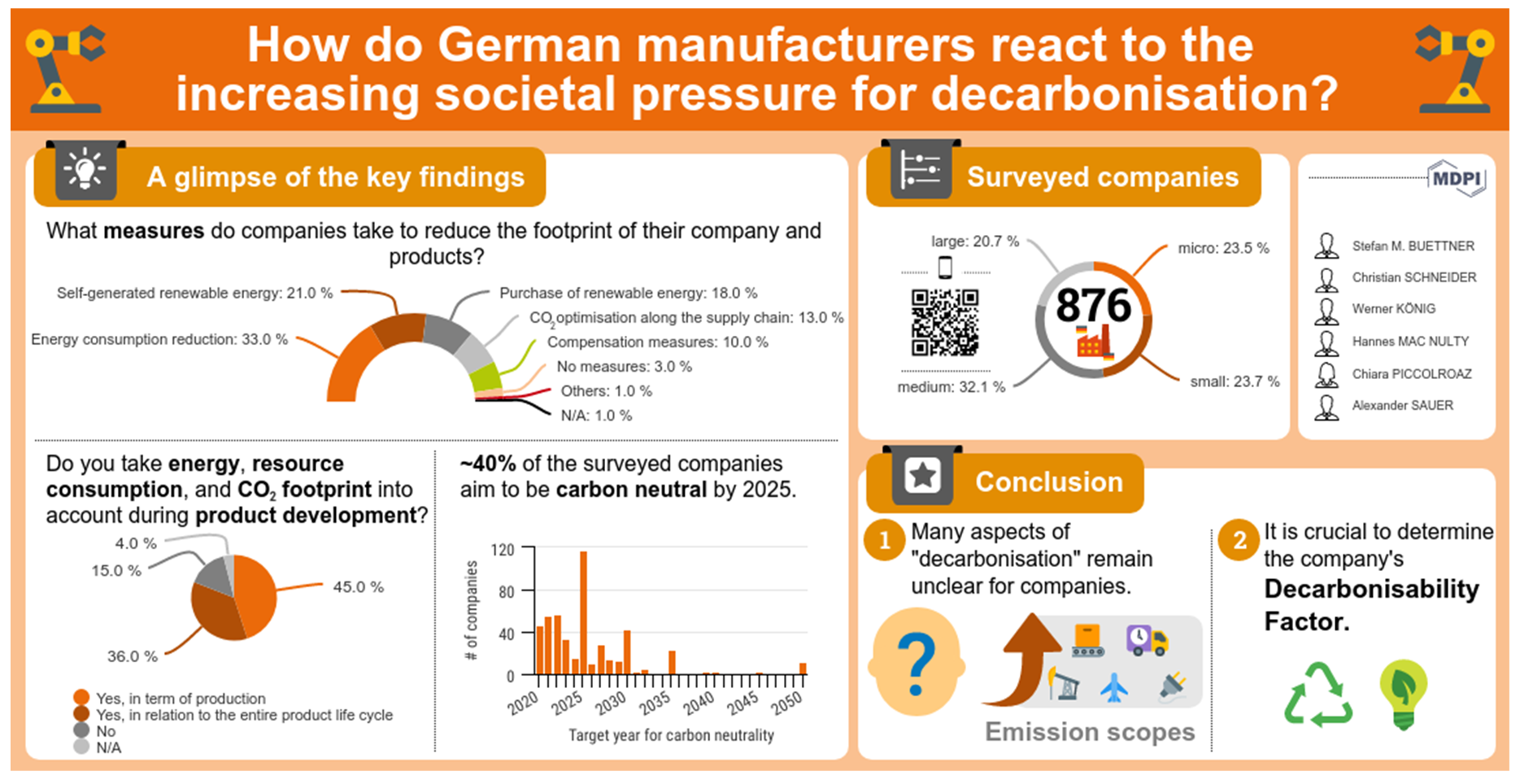
Applied Sciences, Free Full-Text

Launch week 1: wrap up

Using React Portals to Render Children Outside the DOM Hierarchy

Using ChatGPT with React Native and NextJS to build a cross platform AI app

React Tutorial – How to Build the 2048 Game in React : r/react

2048 game using react - DEV Community

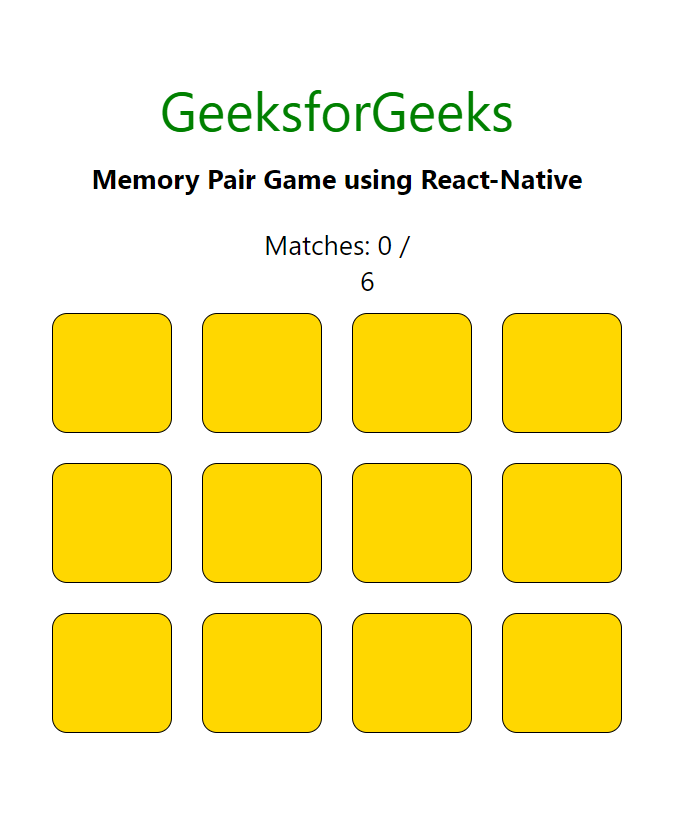
Create a Memory Pair Game using React-Native - GeeksforGeeks
de
por adulto (o preço varia de acordo com o tamanho do grupo)