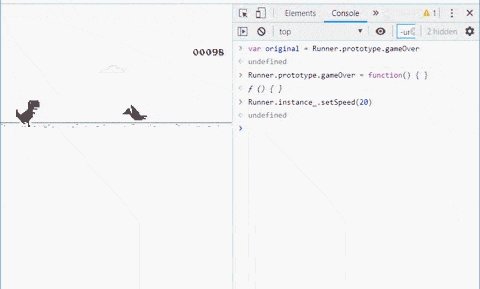
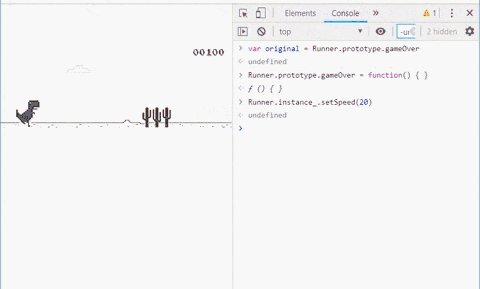
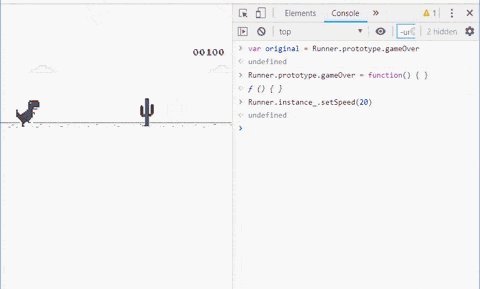
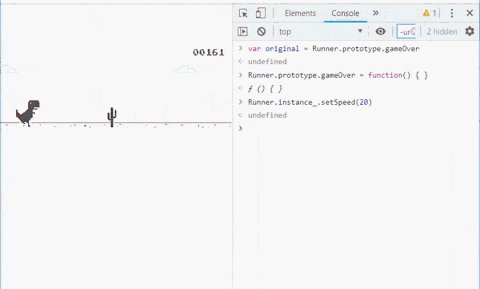
Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it
Por um escritor misterioso
Descrição
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/study/d9e/d9e57b25-8436-4652-86b3-dbf236d006ff/image)
Solved 1. Open the start file EX2019-Challenge Yourself-3-3.
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/study/3c8/3c8521af-060c-4770-b4ce-3f2ffca06e8c/image.png)
Solved Exercise 71409 X WORK AREA Modify the program you
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/1ByvZ.png)
http - Chrome dev tools fails to show response even the content returned has header Content-Type:text/html; charset=UTF-8 - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/media/c7b/c7b4b6da-37ce-4321-8a87-b7ec5f1a6d3b/phpEtsArk)
Solved The program provided displays an image and applies a
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://developer.chrome.com/static/docs/devtools/console/reference/image/show-cors-errors-the-con-897bd466a9a6f.png)
Console features reference, DevTools
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/media/502/5025a6f8-adb8-4e82-a6ad-5e352441ad3f/php900526.png)
Solved Arguments to Functions 4. What's the command to go
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/media/F68LetPWcAEQBhc.jpg)
Chrome DevTools (@ChromeDevTools) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://user-images.githubusercontent.com/21286480/85197738-92650300-b315-11ea-8e2e-f025bbe5c02a.png)
waiting for DevTools protocol response has exceeded the allotted time. (Method: Network.clearBrowserCache) · Issue #10996 · GoogleChrome/lighthouse · GitHub
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/media/F62iCEHXkAE5fTI.jpg)
Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/0DC0P.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)