Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Descrição
` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

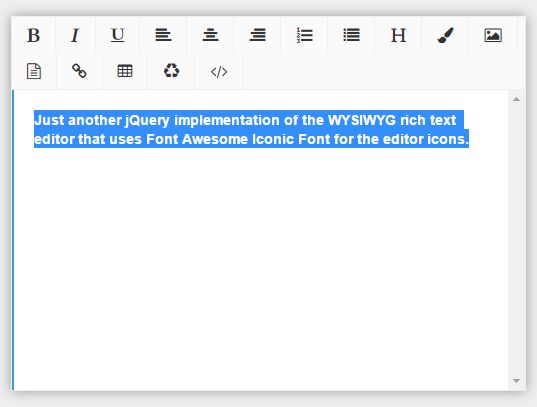
Minimal Rich Text Editor With jQuery And FontAwesome - RichText

Shripal Soni on X: HTML Tip 💡 You may not know about this

Let's Build a Fast, Slick and Customizable Rich Text Editor With

Rich text editor in HTML and JavaScript - Meziantou's blog

Using the Rich-Text Editor for Custom HTML fields and Email

Add the rich text editor control to a model-driven app - Power

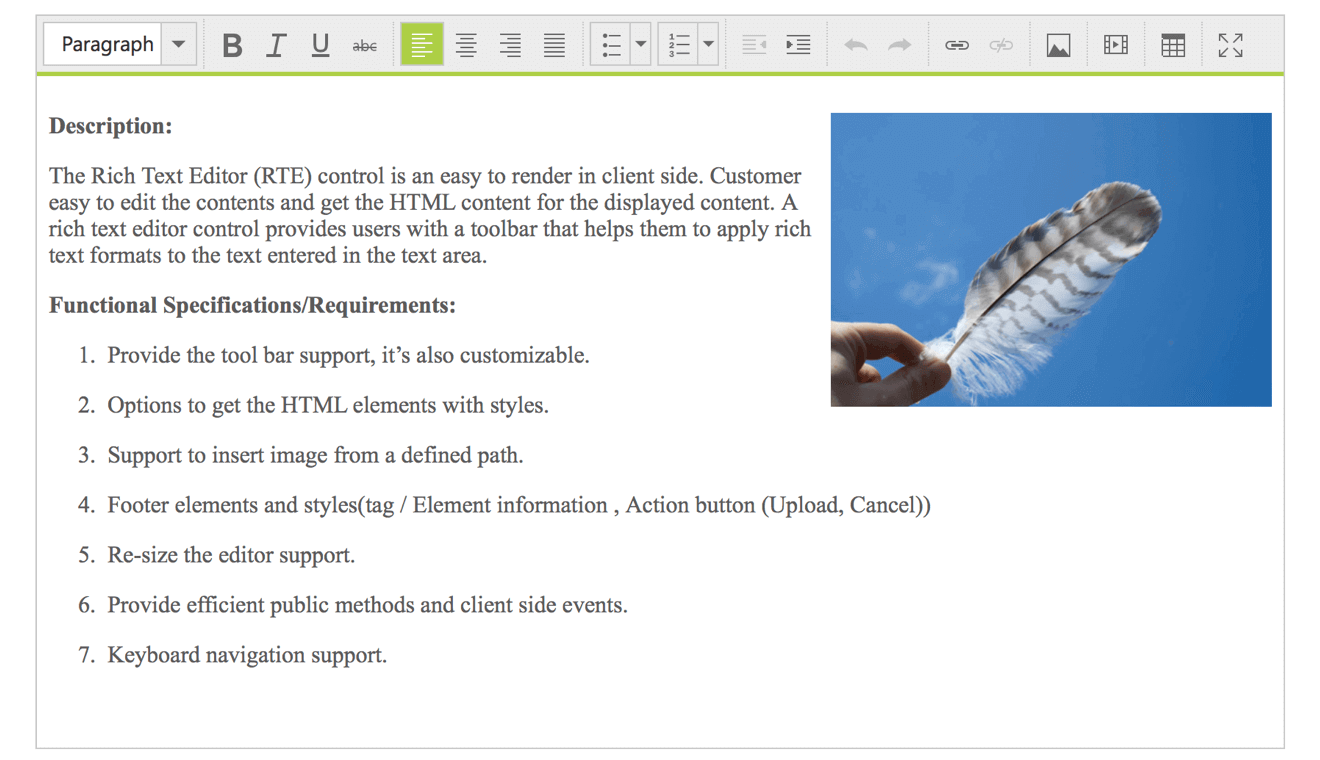
ASP.NET Rich Text Editor - Syncfusion ASP.NET UI Controls - Visual

Add the rich text editor control to a model-driven app - Power

Best WYSIWYG WebComponents Rich Text Editor

Rich Text Editor (RTE) Field

Tailwind Editor - Generate TailwindCSS HTML from a WYSIWYG Editor
de
por adulto (o preço varia de acordo com o tamanho do grupo)