Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion
Por um escritor misterioso
Descrição
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

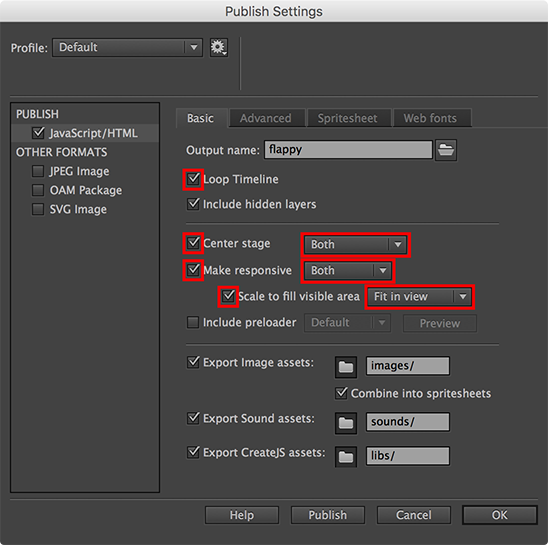
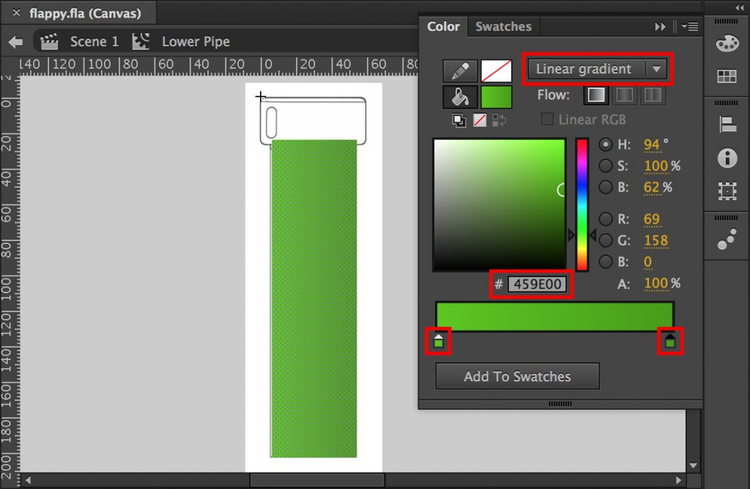
Part 3: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

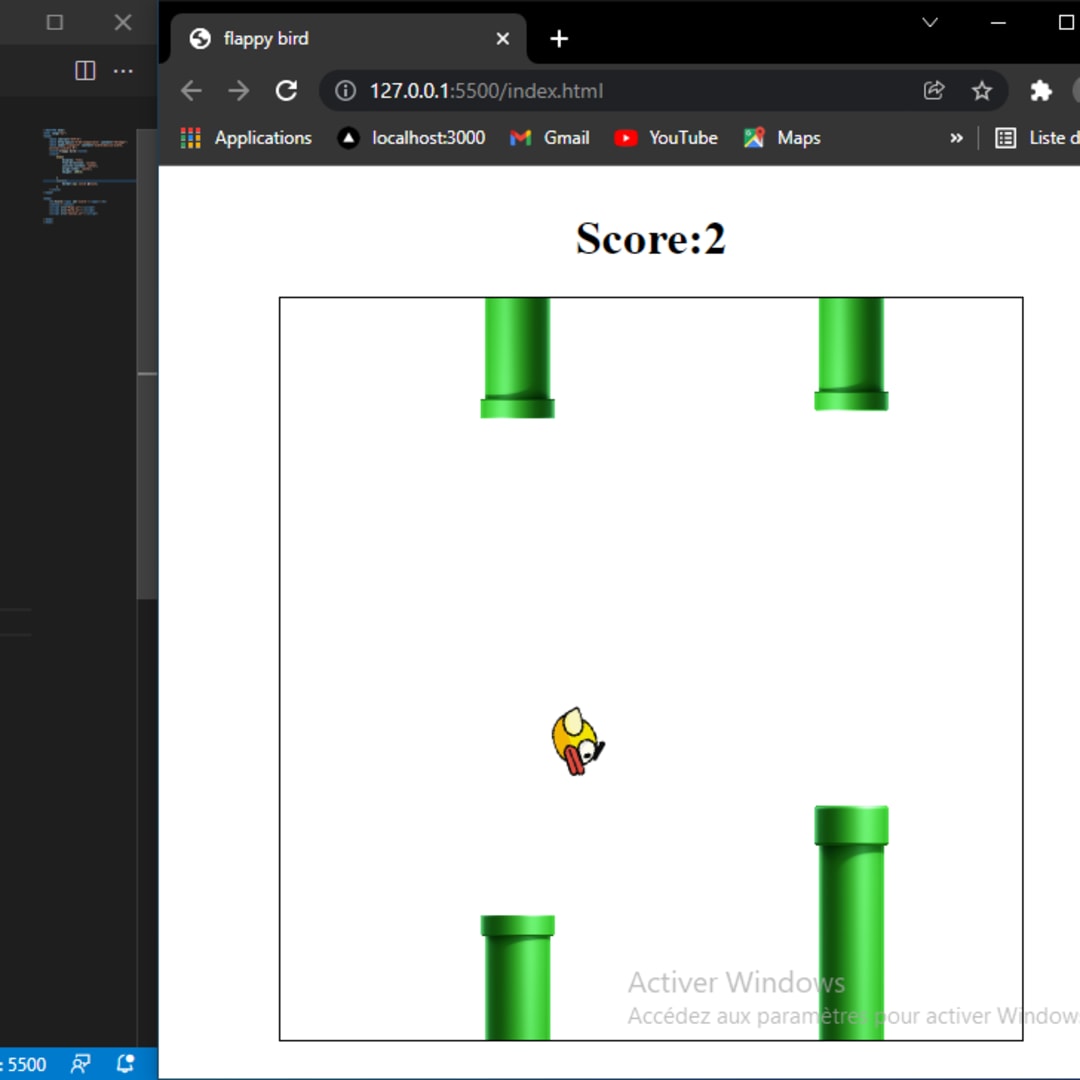
Create Flappy Bird clone in Javascript HTML CSS
GitHub - ccaleb/flappy-bird-animate-cc-tutorial: A tutorial showing how to create an HTML5 Flappy Bird clone using Adobe Animate CC and the CreateJS suite.

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

flappy bird game, javascipt, canvas, html

Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion

Having Fun With Code: Building a Flappy Bird Clone using CreateJS and the HTML Canvas

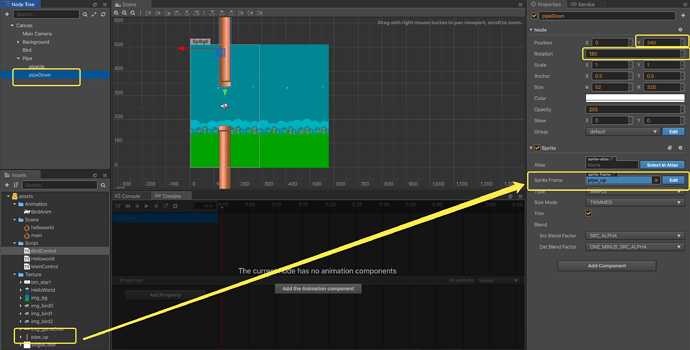
Build your own Flappy Bird game with Cocos Creator (Part 2)

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Making Flappy Bird in Javascript

Create Flappy Bird clone in Javascript HTML CSS

Failed to assign sprites to 2d UI entities - Help & Support - PlayCanvas Discussion
de
por adulto (o preço varia de acordo com o tamanho do grupo)