Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
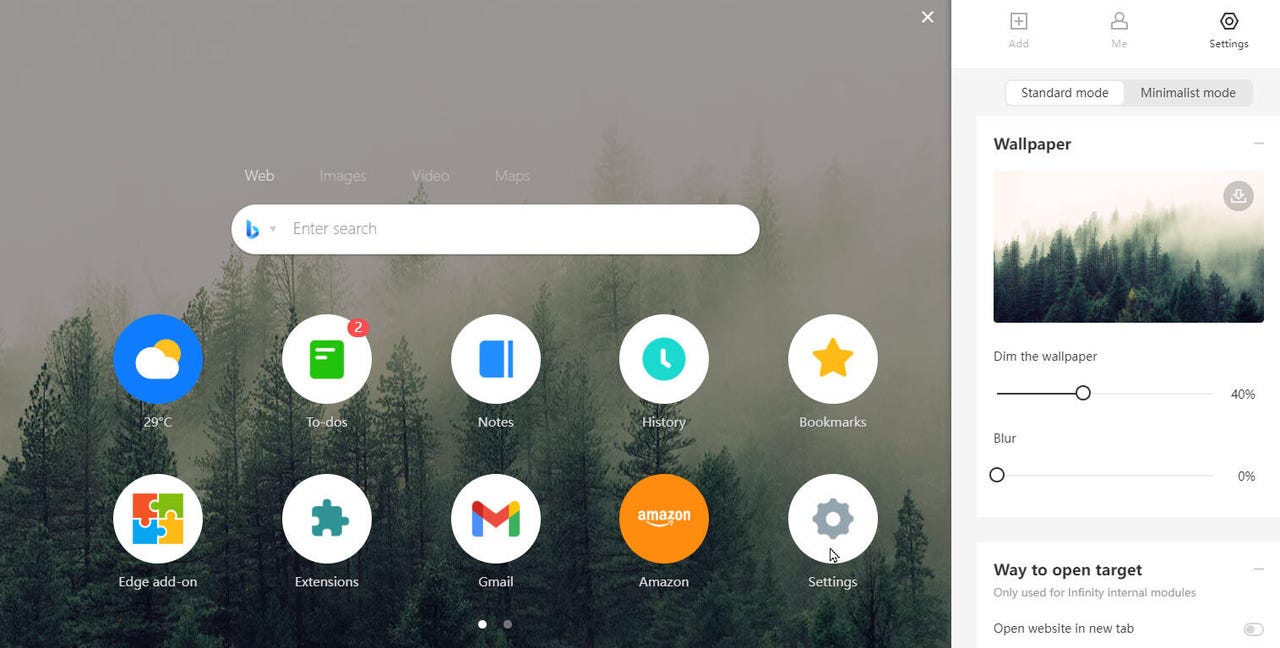
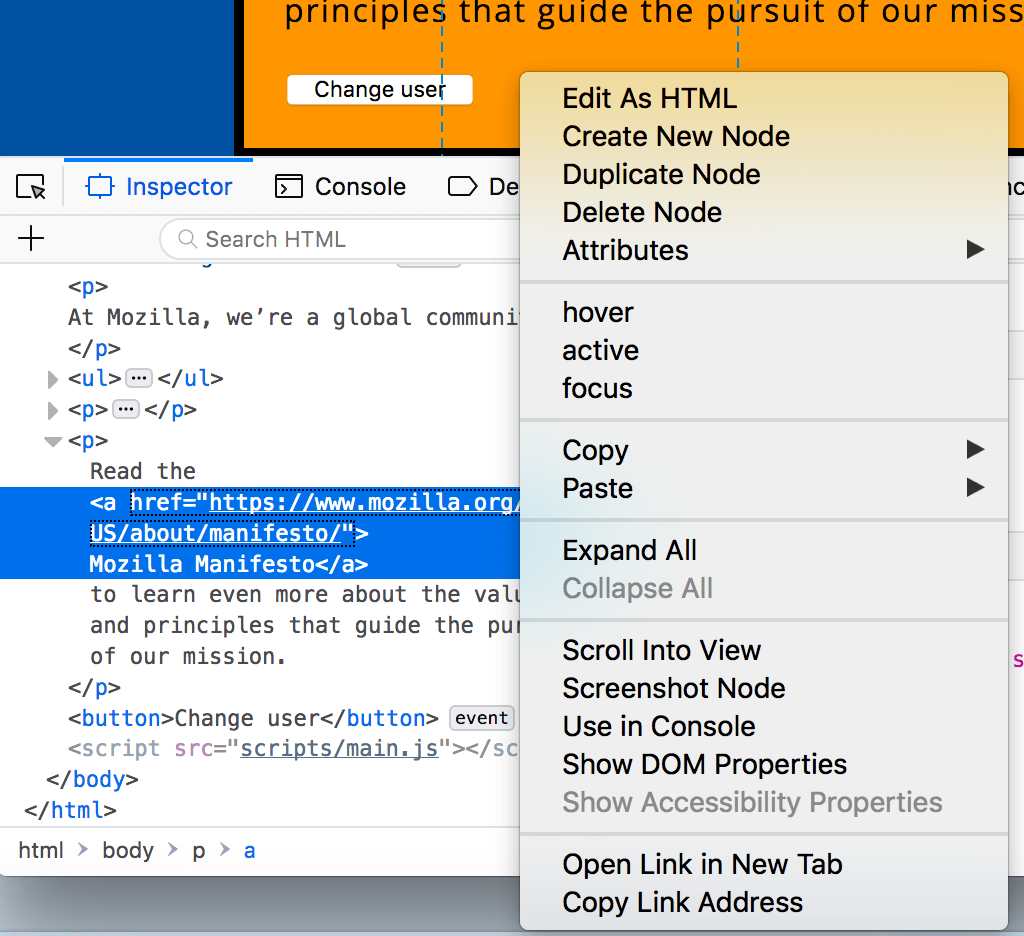
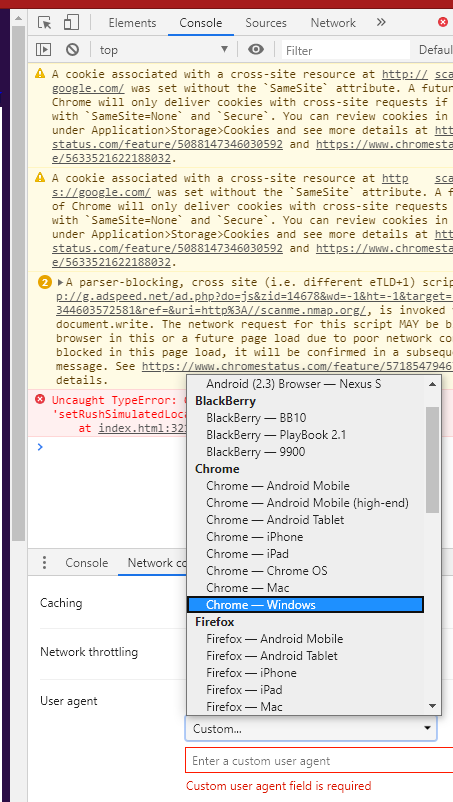
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

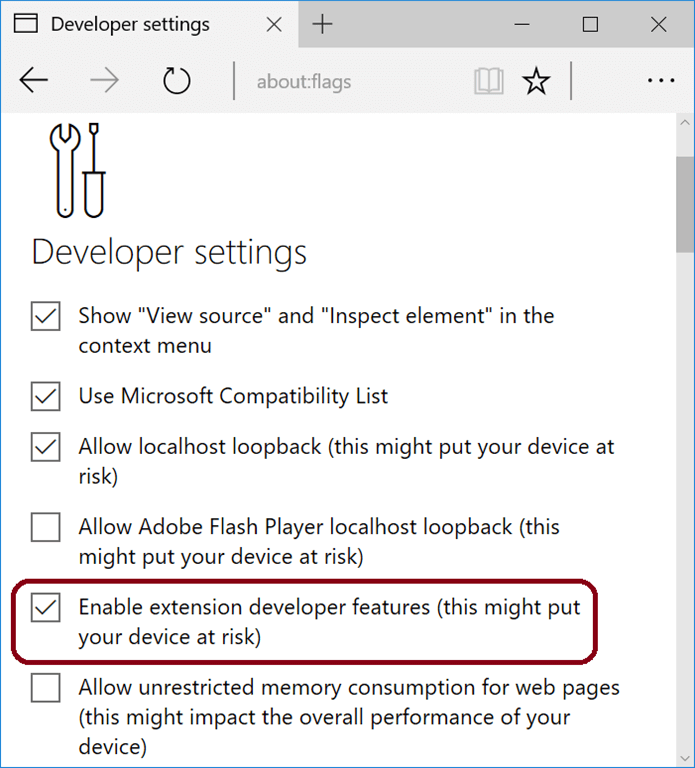
Finding Your Browser's Developer Console

Zoom the DevTools UI to your liking

Creating One Browser Extension For All Browsers: Edge, Chrome

What are browser developer tools? - Learn web development

How to Check the Font Size & Face on a Website

Chrome Developer Tools: A Beginners Guide - Requestly

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

asp.net mvc - Page form data missing in developer tools - Stack

WSTG - Latest OWASP Foundation

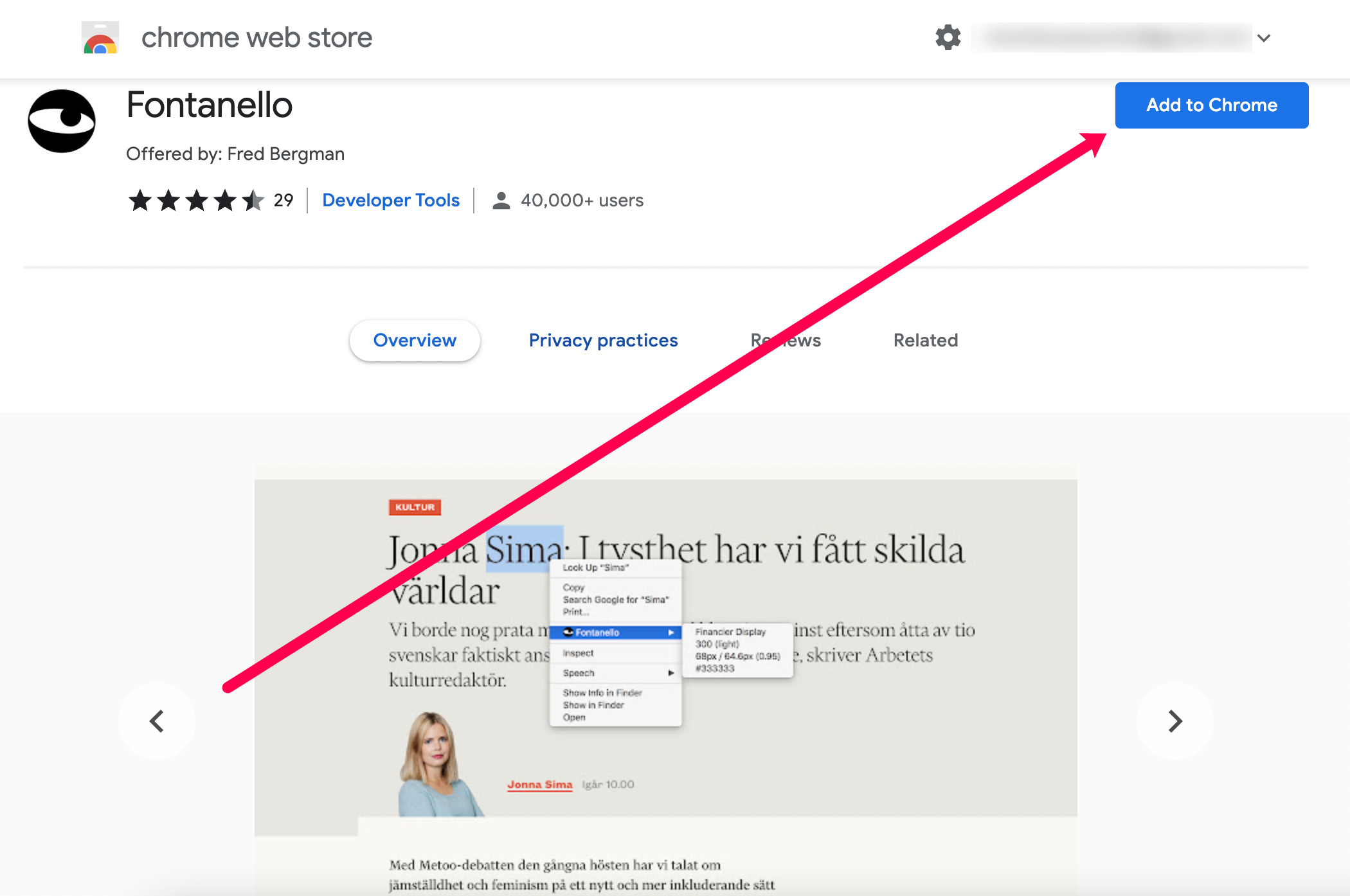
How to easily identify the fonts of a website? - Pimp my Type

How to Edit the Text on Any Website: All Browsers
de
por adulto (o preço varia de acordo com o tamanho do grupo)