Sistema EloPOS™ de 17 polegadas (5:4)
Por um escritor misterioso
Descrição
#x0D;
body{overflow-x:hidden !important;}
.component-overview-a__container {max-width: 100%;padding: 0;}
.page_wrapper { width: 100%; padding: 0; float: left; font-family: "Avenir Next Pro","Avenir Next","Helvetica Neue",Helvetica,sans-serif;}
.page_wrapper .main { max-width: 1200px; margin: 0 auto; width: 100%; }
.page_wrapper a{transition: 0.5s; -webkit-transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; display:inline-block;}
.page_wrapper ul, .page_wrapper li, .page_wrapper p { margin: 0; padding: 0;}
.page_wrapper ul, .page_wrapper li { list-style: none;}
.page_wrapper img { max-width: 100%;}
.page_wrapper ul li::before { border: none;}
.page_wrapper sup { font-size: 53%; top: -8px; }
.page_wrapper h1,.page_wrapper h2, .page_wrapper h3, .page_wrapper h4, .page_wrapper h5, .page_wrapper h6, .page_wrapper strong {padding: 0; margin: 0; color: #3a3a3a;}
.page_wrapper .title {width: 100%; float: left; text-align: center;}
.page_wrapper .title h3 {font-size: 28px; color: #3a3a3a; width: 100%; display: inline-block; line-height: 36px; letter-spacing: 0.2px;}
.page_wrapper .title p {font-size: 15px; width: 100%; display: inline-block; text-align: center; margin-top: 14px; color: #7c808c; max-width: 100%;}
.page_wrapper p {color: #7c808c;}
.page_wrapper h4{display: inline-block; font-size: 28px; letter-spacing: 0.2px; line-height: 24px; color: #000;}
.component-overview-a li:nth-child(2n+1){clear:none;}
.page_wrapper .flw{float:left; width:100%;}
.page_wrapper .section_01 {padding-bottom: 90px;}
.page_wrapper .section_01 .left_content {width: 70%; float: left; padding-right: 80px;padding-top: 70px;}
.page_wrapper .section_01 .left_content h2 { width: 100%; display: inline-block; font-size: 44px; color: #3a3a3a; line-height: 57px; font-weight: 700; letter-spacing: 0.6px;}
.page_wrapper .section_01 .left_content p { font-size: 16px; width: 100%; display: inline-block; line-height: 24px; padding: 10px 0px;}
.page_wrapper .section_01 .right_content {width: 30%; float: right; }
.page_wrapper .section_01 .right_content .s1_img {width: 100%; display: inline-block; text-align: right; padding-top: 7px; }
.page_wrapper .section_01 .right_content .s1_img img {width: 100%; max-width: 540px;}
.page_wrapper .section_02 {padding: 90px 0px 80px; background:url(/media/wysiwyg/Touchmonitors/sec2.jpg) center center no-repeat; background-size:cover;}
.page_wrapper .section_02 .title{background-color:rgba(0, 0, 0, 0.6); padding:40px;}
.page_wrapper .section_02 .title h3{color:#fff;}
.page_wrapper .section_02 .title p{margin-top: 25px; color:#fff;}
.page_wrapper .section_02 .device_list ul { width: 100%; display: inline-block; text-align: center; padding-top:80px;}
.page_wrapper .section_02 .device_list ul li { width: 20%; margin:0px; padding: 0px 15px; float:left;}
.page_wrapper .section_02 .device_list ul li .icon_part {width: 100%; display: table; min-height:104px;}
.page_wrapper .section_02 .device_list ul li .icon_part .img_inner{display:table-cell; vertical-align:middle;}
.page_wrapper .section_02 .device_list ul li .icon_part img {max-width: 90px; max-height:100px;}
.page_wrapper .section_02 .device_list ul li .contetnt h4 {width: 100%; margin-top: 5px; font-size:20px; color:#fff;}
.page_wrapper .section_03 {padding: 90px 0px;}
.page_wrapper .section_03 .device_list ul { width: 100%; display: inline-block; text-align: center; padding-top:80px;}
.page_wrapper .section_03 .device_list ul li { width: 33.33%; margin:0px; padding: 0px 20px; float:left;}
.page_wrapper .section_03 .device_list ul li h2{font-size:50px; color:#fff; background-color:#3497d1; height:134px; width:134px; border-radius:50%; display:table-cell; vertical-align:middle;}
.page_wrapper .section_03 .device_list ul li .icon_part .img_inner{display:inline-block; vertical-align:middle; text-align:center;}
.page_wrapper .section_03 .device_list ul li .icon_part img {max-width: 90px; max-height:100px;}
.page_wrapper .section_03 .device_list ul li .contetnt h4 {width: 100%; margin-top: 30px; font-size:20px; color:#3a3a3a;}
.page_wrapper .section_04{padding-bottom:80px; background-color:#eef1f7;}
.page_wrapper .section_04 .left_content{float:left; width:45%;}
.page_wrapper .section_04 .right_content{float:right; width:55%;padding-left: 100px;padding-top: 90px;}
.page_wrapper .section_04 .right_content .title, .page_wrapper .section_04 .right_content .title p{text-align:left;}
.page_wrapper .section_05 {padding: 120px 0px 0;}
.page_wrapper .section_05 .device_list{padding-bottom:120px;border-bottom: 2px solid #dcdddd;}
.page_wrapper .section_05 .device_list ul { width: 100%; display: inline-block; text-align: center; padding-top:80px;}
.page_wrapper .section_05 .device_list ul li { width: 25%; margin:0px; padding: 0px 50px; float:left;}
.page_wrapper .section_05 .device_list ul li .icon_part {width: 100%; display: table; min-height:217px;}
.page_wrapper .section_05 .device_list ul li .icon_part .img_inner{display:table-cell; vertical-align:middle; text-align:center;}
.page_wrapper .section_05 .device_list ul li .icon_part img {max-width: 100%; display:inline-block; vertical-align:middle; width:100%;}
.page_wrapper .section_05 .device_list ul li .contetnt h4 {width: 100%; margin-top: 10px; font-size:20px; color:#3a3a3a;}
.page_wrapper .section_06 {padding: 90px 0;}
.page_wrapper .section_06 .left_content.title {width: 50%; float: left; padding-right: 80px;padding-top: 140px; text-align:left;}
.page_wrapper .section_06 .left_content p { font-size: 16px; width: 100%; display: inline-block; line-height: 24px; padding: 10px 0px; text-align:left;}
.page_wrapper .section_06 .right_content {width: 40%; float: right; }
.page_wrapper .section_06 .right_content .s1_img {width: 100%; display: inline-block; text-align: right; padding-top: 7px; }
.page_wrapper .section_06 .right_content .s1_img img {width: 100%; max-width: 540px;}
.page_wrapper .section_07{padding:90px 0px; background-color:#33a5f2;}
.page_wrapper .section_07 .left_content{float:left; width:37%;}
.page_wrapper .section_07 .right_content.title{float:right; width:60%; padding-left:100px; text-align:left; padding-top:30px;}
.page_wrapper .section_07 .right_content.title h3, .page_wrapper .section_07 .right_content.title p{text-align:left; color:#fff;}
.page_wrapper .section_07 .device_list ul { width: 100%; display: inline-block; text-align: center; padding-top:80px;}
.page_wrapper .section_07 .device_list ul li { width: 25%; margin:0px; padding: 0px 20px; float:left;}
.page_wrapper .section_07 .device_list ul li .icon_part {width: 100%; display: table; min-height:90px;}
.page_wrapper .section_07 .device_list ul li .icon_part .img_inner{display:table-cell; vertical-align:middle; text-align:center;}
.page_wrapper .section_07 .device_list ul li .icon_part img {max-width: 110px; display:table-cell; vertical-align:middle; max-height:90px;}
.page_wrapper .section_07 .device_list ul li h4 {width: 100%; margin-top: 20px; font-size:20px; color:#fff; text-align:center;}
.page_wrapper .section_08{padding:90px 0px; text-align:center;}
.page_wrapper .section_08 .sec_08_img{padding-top:90px; float:none; max-width:650px; margin:0 auto; display:inline-block;}
.page_wrapper .section_08 .sec8_left{float:left; width:30%;}
.page_wrapper .section_08 .sec8_right{float:right; width:30%;}
.page_wrapper .section_08 .sec_08_img p{float:left; width:40%; text-align:center; font-size:28px; font-weight:bold; color:#3a3a3a;padding-top: 100px;}
.page_wrapper .section_09{background-color:#4a4e59; padding:90px 0px;}
.page_wrapper .section_09 .left_content{float:left; width:40%;}
.page_wrapper .section_09 .right_content{float:right; width:45%;padding-top: 110px;}
.page_wrapper .section_09 .right_content .title{text-align:left;}
.page_wrapper .section_09 .right_content .title h3, .page_wrapper .section_09 .right_content .title p{color:#fff; text-align:left;}
.page_wrapper .section_10 {width: 100%; float: left; padding: 100px 0px 0px;}
.page_wrapper .section_10 .main{max-width:1070px;}
.page_wrapper .section_10 .images_part {width: 25%; float: right; text-align: center;}
.page_wrapper .section_10 .content {width: 67%; float: left; padding: 70px 100px 0px 0px;}
.page_wrapper .section_10 .content h4 {width: 100%; color: #3a3a3a; margin-bottom: 28px;}
.page_wrapper .section_10 .content p {width: 100%; display: inline-block; font-size: 16px; color: #7c808c; max-width: 100%;}
.page_wrapper .section_10 .sec_10_text{float:left; width:100%; padding-top:100px;}
.page_wrapper .section_10 .sec_10_text p{width:100%; max-width:100%;}
.page_wrapper .section_10 .sec_10_text p a{color: #7c808c; font-weight:normal; text-decoration:underline;}
.page_wrapper .section_10 .sec_10_text p a:hover{text-decoration:none;}
/* 2 icons added to add a customer-facing display with ease section */
.page_wrapper .section_06 .s3rb_box { width:43%; text-align:center; float:left; padding:0 10px; margin-top: 35px; }
.page_wrapper .section_06 .s3rb_box p { display:block; width:100%; text-align: center; padding: 0px !important; margin: 0px !important; }
.clearfix:after,.main:after { content: " "; visibility: hidden; display: block; height: 0; clear: both; }
.page_wrapper .section_01 {
padding-bottom: 0px;
}
.section_video { padding: 90px 0px;}
._video { margin: 0 auto; display: block; margin-top: 30px;}
/* learn more button added to edge connect section */
.page_wrapper .section_07 .edge-connect-btn
{
margin-top: 80px;
}
@media all and (max-width:767px) {
.page_wrapper .section_07 .edge-connect-btn
{
margin-top: 0px;
}
}
.page_wrapper .section_07 .edge-connect-btn a
{
display: block;
font-size: 20px;
line-height: 20px;
/* border-bottom: 3px solid #fff; */
color: #fff;
padding: 15px 30px 12px;
transform: perspective(1px) translateZ(0);
transition-property: color;
transition-duration: 0.3s;
position: relative;
-webkit-transition-property: color;
-moz-transition-property: color;
letter-spacing: 0.5px;
text-decoration-style: none;
font-size: 16px;
width:154px;
height: 50px;
margin: 0 auto;
background: #fff;
color:#33a5f2;
}
.page_wrapper .section_07 .edge-connect-btn a:hover{
color:#fff;
border-bottom: 3px solid #33a5f2;
/* background-color:unset; */
/* color:#33a5f2; */
}
.page_wrapper .section_07 .edge-connect-btn a::before
{
background: #33a5f2;
border-bottom: 3px solid #fff;
/* background: #fff; */
content: '';
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.page_wrapper .section_07 .edge-connect-btn a:hover::before{
transform: scaleY(1); -webkit-transform: scaleY(1);
}
.page_wrapper .section_07 .edge-connect-btn a span{position:relative; z-index:4;}
/* learn more button added to edge connect section */
/* powerful performance updates */
.page_wrapper .section_03 .disclaimer-text {display:block; margin: 0 auto; text-align: center; margin-top: 80px; font-size: 12px;}
/* powerful performance updates */
/**********#Media Queries**********/
@media all and (max-width:1240px) {
.page_wrapper .main {
max-width: 100%;
padding: 0px 20px;
}
.page_wrapper .section_01 .main{max-width:100%; padding-left:0; padding-right:0;}
.page_wrapper .section_01{padding:0px 20px;}
.page_wrapper .section_01 .left_content h2{font-size: 35px;line-height: 48px;}
.page_wrapper .section_01 .left_content{padding-top: 30px;}
}
@media all and (max-width:1199px) {
/* .page_wrapper .section_01 {padding-bottom: 50px;} */
.page_wrapper .section_02{padding: 60px 0px 50px;}
.page_wrapper .section_02 .title p{margin-top: 10px;}
.page_wrapper .section_02 .title p br, .page_wrapper .section_03 .device_list ul li .contetnt h4 br{display:none;}
.page_wrapper .section_02 .title{padding:25px;}
.page_wrapper .section_02 .device_list ul, .page_wrapper .section_03 .device_list ul, .page_wrapper .section_04 .right_content, .page_wrapper .section_05 .device_list ul, .page_wrapper .section_07 .device_list ul,
.page_wrapper .section_08 .sec_08_img, .page_wrapper .section_09 .right_content, .page_wrapper .section_10 .sec_10_text {padding-top: 50px;}
.page_wrapper .section_02 .device_list ul li .icon_part img {max-width: 70px;max-height: 80px;}
.page_wrapper .section_03, .page_wrapper .section_06, .page_wrapper .section_07, .page_wrapper .section_08, .page_wrapper .section_09 {padding: 50px 0px;}
.page_wrapper .section_03 .device_list ul li .contetnt h4{margin-top: 20px;}
.page_wrapper .section_03 .device_list ul li h2{height: 114px;width: 114px;font-size: 44px;}
.page_wrapper .section_05 .device_list, .page_wrapper .section_04{padding-bottom: 50px;}
.page_wrapper .section_05, .page_wrapper .section_10{padding: 50px 0px 0;}
.page_wrapper .section_06 .right_content{width: 36%;}
.page_wrapper .section_06 .left_content.title {width: 55%;padding-right: 50px;padding-top: 70px;}
.page_wrapper .section_07 .right_content.title{padding-left: 60px;padding-top: 0;}
._video {width: 1100px;}
}
@media all and (max-width:1024px) {
.page_wrapper .section_01 .left_content h2 {font-size: 30px;line-height: 40px;}
.page_wrapper .section_04 .right_content{padding-left: 60px;}
.page_wrapper .section_02 .device_list ul, .page_wrapper .section_03 .device_list ul, .page_wrapper .section_04 .right_content, .page_wrapper .section_05 .device_list ul, .page_wrapper .section_07 .device_list ul,
.page_wrapper .section_08 .sec_08_img, .page_wrapper .section_09 .right_content, .page_wrapper .section_10 .sec_10_text {padding-top: 30px;}
.page_wrapper .section_05 .device_list ul li{padding:0px 30px;}
.page_wrapper .section_07 .left_content{width:100%; text-align:center;}
.page_wrapper .section_07 .left_content img{max-width:300px;}
.page_wrapper .section_07 .right_content.title{width:100%; text-align:center; padding-top:40px; padding-left:0;}
.page_wrapper .section_07 .right_content.title h3, .page_wrapper .section_07 .right_content.title p{text-align:center;}
.page_wrapper .section_09 .right_content{width: 54%;}
.page_wrapper .title p br{display:none;}
._video {width: 900px;}
}
@media all and (max-width:900px) {
.page_wrapper .section_03 .device_list ul li .contetnt h4{font-size: 16px;margin-top: 10px;}
.page_wrapper .section_01 .right_content, .page_wrapper .section_01 .right_content .s1_img, .page_wrapper .section_01 .left_content, .page_wrapper .section_04 .left_content, .page_wrapper .section_04 .right_content,
.page_wrapper .section_06 .right_content, .page_wrapper .section_06 .left_content.title, .page_wrapper .section_09 .left_content, .page_wrapper .section_09 .right_content, .page_wrapper .section_10 .images_part,
.page_wrapper .section_10 .content{width:100%; text-align:center;}
.page_wrapper .section_01 .left_content, .page_wrapper .section_06 .left_content.title, .page_wrapper .section_10 .content{padding-right:0;}
.page_wrapper .section_01 .right_content .s1_img img, .page_wrapper .section_04 .left_content img, .page_wrapper .section_06 .right_content .s1_img img, .page_wrapper .section_09 .left_content img,
.page_wrapper .section_10 .images_part img {max-width: 300px;}
.page_wrapper .section_01 .left_content br{display:none;}
.page_wrapper .section_02 .device_list ul li .contetnt h4, .page_wrapper .section_05 .device_list ul li .contetnt h4{font-size:16px;}
.page_wrapper .section_02 .device_list ul li .icon_part img {max-width: 60px;max-height: 70px;}
.page_wrapper .section_04 .right_content{padding-left:0;}
.page_wrapper .section_06 .right_content .s1_img, .page_wrapper .section_04 .right_content .title, .page_wrapper .section_04 .right_content .title p, .page_wrapper .section_06 .left_content p,
.page_wrapper .section_09 .right_content .title, .page_wrapper .section_09 .right_content .title h3, .page_wrapper .section_09 .right_content .title p, .page_wrapper .section_10 .sec_10_text p{text-align:center;}
.page_wrapper .section_06 .left_content.title, .page_wrapper .section_10 .content{padding-top: 30px;}
.page_wrapper .section_10 .sec_10_text p{font-size:16px;}
.page_wrapper .section_10 .content h4{margin-bottom: 15px;}
.page_wrapper .section_06 .s3rb_box { width:50%}
.section_01 .main {padding-bottom: 30px !important;}
._video {width: 700px; height: 400px;}
}
@media all and (max-width:767px) {
.page_wrapper .section_01 .left_content h2 {font-size: 24px;line-height: 33px;}
.page_wrapper .section_01{padding: 30px;}
.page_wrapper .title h3, .page_wrapper h4{font-size: 22px;line-height: 30px;}
.page_wrapper .section_02{padding:30px 0px 0;}
.page_wrapper .section_02 .title {padding: 20px;}
.page_wrapper .section_02 .device_list ul li{width: 49%;display: inline-block; float:none; margin-bottom:30px;}
.page_wrapper h4{line-height:25px;}
.page_wrapper .section_03 .device_list ul li .contetnt h4{font-size:14px;}
.page_wrapper .section_03 .device_list ul li h2 {height: 84px;width: 84px;font-size: 34px;}
.page_wrapper .section_03, .page_wrapper .section_06, .page_wrapper .section_07, .page_wrapper .section_08, .page_wrapper .section_09 {padding: 30px 0px;}
.page_wrapper .section_04{padding-bottom:30px;}
.page_wrapper .section_05, .page_wrapper .section_10{padding: 30px 0px 0;}
.page_wrapper .section_05 .device_list ul li{width:50%; margin-bottom:30px;}
.page_wrapper .section_05 .device_list{padding-bottom:0;}
.page_wrapper .section_06 .left_content p{padding:0;}
.page_wrapper .section_07 .device_list ul li{width:50%; margin-bottom:30px;}
.page_wrapper .section_07 .device_list ul li h4 br{display:none;}
.page_wrapper .section_08 .sec_08_img{max-width: 520px;}
.page_wrapper .section_08 .sec_08_img p{padding-top: 70px;}
.page_wrapper .section_10 .images_part img{max-width:180px;}
.page_wrapper h4{margin-bottom: 15px;}
.page_wrapper .section_07 .device_list ul li:nth-child(2n+1) {clear: left;}
.page_wrapper .section_07 .left_content{display:none;}
.page_wrapper .section_04 .left_content img{max-width:100%;}
.section_video {padding: 0px 20px 30px 10px;}
._video {width: 660px;}
}
@media all and (max-width:600px) {
.page_wrapper .section_03{padding:30px 0px;}
.page_wrapper .section_01 .right_content .s1_img img, .page_wrapper .section_06 .right_content .s1_img img, .page_wrapper .section_09 .left_content img,
.page_wrapper .section_10 .images_part img, .page_wrapper .section_07 .left_content img {max-width: 230px;}
.page_wrapper .section_10 .images_part img {max-width: 150px !important;}
.page_wrapper .section_01 .left_content p, .page_wrapper .section_06 .left_content p, .page_wrapper .section_10 .content p, .page_wrapper .section_10 .sec_10_text p{font-size:15px;}
.page_wrapper .section_08 .sec_08_img {max-width: 400px;}
.page_wrapper .section_08 .sec8_left, .page_wrapper .section_08 .sec8_right{width:35%;}
.page_wrapper .section_08 .sec_08_img p {padding-top: 60px;width: 30%;}
.page_wrapper .section_10 .sec_10_text{padding-top:20px;}
.page_wrapper .section_03 .device_list ul li .contetnt h4{line-height:20px;}
.page_wrapper .section_03 .device_list ul li{padding:0px 10px;}
.page_wrapper .section_03 .device_list ul li h2 {height: 74px;width: 74px;font-size: 30px;}
.page_wrapper .section_03 .disclaimer-text {margin-top: 0px; font-size: 10px; line-height: 16px;}
._video {width: 515px; height: 292px;}
}
@media all and (max-width:480px) {
.page_wrapper .section_01 .right_content .s1_img img, .page_wrapper .section_06 .right_content .s1_img img, .page_wrapper .section_09 .left_content img,
.page_wrapper .section_10 .images_part img, .page_wrapper .section_07 .left_content img {max-width: 180px;}
.page_wrapper .section_05 .device_list ul li {padding: 0px 10px;}
.page_wrapper .section_05 .device_list ul li .icon_part img{max-width: 200px;}
.page_wrapper .section_08 .sec_08_img p{padding-top: 50px;font-size: 22px;}
.page_wrapper .section_07 .right_content.title{padding-top:0;}
.page_wrapper .section_03 .device_list ul li{width:100%; margin-bottom:20px;}
._video { width: 350px; height: 200px;}
}
@media all and (max-width:400px) {
/* video styles */
._video { width: 292px; height: 176px;}
}
@media all and (max-width:360px) {
.page_wrapper .section_08 .sec_08_img {max-width: 300px;}
.page_wrapper .section_08 .sec8_left img, .page_wrapper .section_08 .sec8_right img{max-width:100px;}
.page_wrapper .title h3, .page_wrapper h4 {font-size: 18px;line-height: 26px;}
.page_wrapper .section_03 .device_list ul li h2 {height: 64px;width: 64px;font-size: 30px;}
.page_wrapper .section_01 .left_content h2 {font-size: 21px;line-height: 29px;}
.page_wrapper .section_07 .device_list ul li, .page_wrapper .section_02 .device_list ul li{width:100%;}
.page_wrapper .section_07 .device_list ul li .icon_part, .page_wrapper .section_02 .device_list ul li .icon_part{height:auto !important; min-height:auto !important;}
.page_wrapper .section_05 .device_list ul li{width:100%;}
.page_wrapper .section_05 .device_list ul li .icon_part{height:auto !important; min-height:auto !important;}
._video { width: 285px; height: 160px;}
}
.component-overview-a__background
{
background-color: #fff;
}
.section_01 .main {
padding-bottom: 90px;
border-bottom: 2px solid #dcdddd;
}
.section8 h2,.section8 h2 strong{color:#33a5f2}.section8 .flexbox{display:grid;grid-template-columns:1fr 1fr;grid-gap:30px;padding:50px 30px;max-width:1260px;margin-left:auto;margin-right:auto}.section8 .flexbox>div{background:linear-gradient(180deg,rgba(245,246,250,.85) 0,#f5f6fa 55.46%);min-height:500px;padding:100px 80px 80px}.section8 .flexbox>div.right{padding-top:80px}.section8 .flexbox>div.right p{max-width:400px}.section8 .flexbox>div.left p{max-width:401px}.section8 .flexbox>div>img{max-width:165px;margin-left:8px;margin-top:15px;display:block}.section8 h2{font-weight:400;font-size:42px;line-height:52px;margin-top:0;margin-bottom:20px}.section8 h3{font-size:34px;letter-spacing:0;margin:0;line-height:40px}.section8 p{color:#33353a;margin-top:25px;font-size:17px;line-height:25px}.section8 .img{display:flex;align-items:center;justify-content:center;margin-top:40px;margin-right:30px}.section8 .img img{max-width:115px;display:inline-block}.section8 .img span{display:inline-block;width:100px;text-align:center}.section8 .btn{font-size:16px;font-weight:600;display:inline-block;border-radius:50px;width:auto;padding:15px 50px;margin-top:35px;background-color:#0069ff;border:1px solid #0069ff}@media (max-width:1260px){.section8{overflow:hidden}.section8 .flexbox{max-width:100%}.section8 .flexbox>div{min-height:unset;padding:80px 60px}}@media (max-width:1180px){.section8 .flexbox>div{padding:60px}.section8 .flexbox>div.right{padding-top:60px}.section8 h2{font-size:36px;line-height:42px}.section8 h3{font-size:28px;line-height:38px}.section8 .flexbox>div.right h3{max-width:350px}.section8 .flexbox>div>img{max-width:135px;margin-left:5px;margin-top:10px}.section8 .img img{max-width:100px}.section8 .flexbox>div.left p{max-width:365px}}@media (max-width:1140px){.section8 .flexbox{grid-gap:20px;padding:30px 20px}.section8 p br{display:none}.section8 .flexbox>div{padding:50px}.section8 .flexbox>div.right{padding-top:50px}.section8 .flexbox>div.left p{max-width:349px}.section8 .flexbox>div.right p{max-width:345px}}@media (max-width:991px){.section8 h3{font-size:26px;line-height:36px}.section8 .img img{max-width:80px}.section8 .flexbox>div.right p{max-width:315px}.section8 .flexbox>div.left p{max-width:300px}}@media (max-width:920px){.section8 .flexbox>div{padding:50px 35px}.section8 .flexbox>div.right{padding-top:50px}}@media (max-width:860px){.section8 .flexbox>div.right p{max-width:298px}.section8 .flexbox>div.right h3{max-width:294px}}@media (max-width:820px){.section8 .flexbox{grid-template-columns:1fr}.section8 h3{font-size:28px;line-height:38px}.section8 .flexbox>div.left p{max-width:420px}.section8 .flexbox>div.right p{max-width:396px}.section8 .flexbox>div.right h3{max-width:345px}.section8 p br{display:block}.section8 .img{margin-right:0;margin-left:15px;justify-content:flex-start}}@media (max-width:550px){.section8 .flexbox>div>img{margin-left:0}.section8 h2{font-size:32px}.section8 h3{font-size:22px;line-height:32px}.section8 .btn,.section8 .img span,.section8 p{font-size:15px}.section8 .btn{padding:13px 35px}.section8 .flexbox>div.right h3{max-width:270px}.section8 .flexbox>div.left p{max-width:308px}.section8 .flexbox>div.right p{max-width:280px}}@media (max-width:480px){.section8 p br{display:none}.section8 .img img{max-width:75px}.section8 .img span{width:85px}.section8 .flexbox>div.left p{max-width:265px}.section8 .flexbox>div.right p{max-width:284px}}@media (max-width:420px){.section8 .flexbox>div{padding:35px 25px}.section8 .flexbox>div.right{padding-top:35px}}
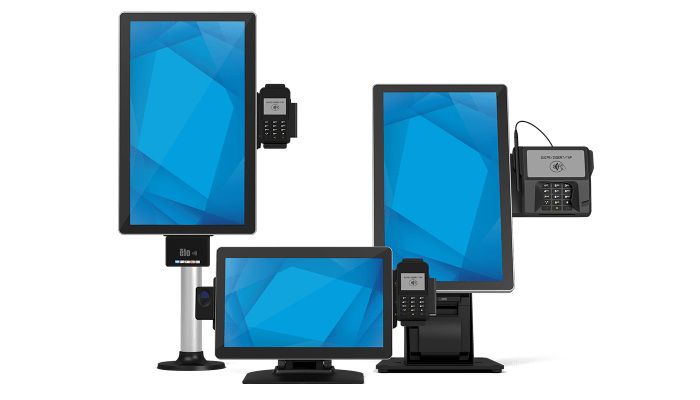
EloPOS™Moderno. Modular. Feito para o varejo.
O versátil sistema EloPOS combina estética moderna, flexibilidade modular e confiabilidade comercial. Projetado especificamente para o ponto de venda, o EloPOS oferece uma tela de 17" com 10 toques, uma seleção dos processadores de nona geração da Intel e um centro de expansão integrado para conectar os acessórios de que você precisa, seja um monitor voltado para o cliente , um leitor de pagamento, uma impressora, uma caixa registradora, um scanner de código de barras ou uma balança. Desde PDV tradicional até aplicativos de autoatendimento, o EloPOS oferece a durabilidade necessária para suportar o uso público contínuo e é garantido pela garantia padrão 3 anos de Elo.
Assista ao Vídeo de Visão Geral do Sistema EloPOS
Pontos de venda interativos
O sistema EloPOS foi projetado para oferecer flexibilidade em todos os ambientes. Quer você precise de um sistema fixo de ponto de venda ou de uma solução de autoatendimento, o EloPOS pode ajudar a garantir que cada toque ofereça a experiência que seus funcionários precisam e os clientes esperam.
Varejo
Hospitalidade
Entretenimento
Restaurant
Mercearia
Desempenho Poderoso
1
Escolher Celeron, i3 ou i5
2
Até 1,4x mais rápido que os concorrentes *
3
Expansível até 32GB RAM
* Com base nas pontuações do Passmark comparando os processadores i3 e i5 da 9ª geração com os atuais processadores da 6ª e 7ª geração dos concorrentes
Conexões Conexões Conexões
O hub de expansão permite obter todo o suporte periférico de POS que você precisa. De gavetas de dinheiro e impressoras a scanners de código de barras e dispositivos de pagamento - há conectividade para cobrir tudo isso.
Adicione uma exibição voltada para o cliente com facilidade
O sistema EloPOS permite que você conecte o touchscreen monitor 1302L da Elo com um único cabo - fornecendo toque, tela e energia para o segundo monitor. Ao reduzir o número de cabos necessários para a configuração de 3 para 1, a instalação e a manutenção são muito fáceis.
Elo Edge Connect ™ permite que você faça mais!
Construído com versatilidade em mente, o Elo's Edge Connect oferece uma ampla variedade de opções de periféricos. Seja para aplicativos de ponto de venda, corredor ou pedido automático, qualquer combinação de até quatro periféricos pode ser anexada à borda da tela para criar uma solução personalizada. Adicione ou elimine facilmente os periféricos mais tarde, à medida que as suas necessidades mudam!
Leitor de impressões digitais
EMV
Leitor de códigos de barra
MSR
Saber mais
Windows ou Linux.
Você escolhe.
O EloPOS utiliza o desempenho testado pela confiabilidade e a segurança dos processadores Intel Processador Intel da 9ª Geração, dos Trusted Platform Modules integrados, do Intel vProTM e do sistema operacional Windows 10. Para maior flexibilidade, o EloPOS oferece modelos sem sistema operacional - todos pré-testados com sistemas operacionais Linux SuSE, Ubuntu e Red Hat, oferecendo às empresas a melhor solução para seu ambiente.
ou
Elo Bridge
Deixe a Elo ajudar você a
preencher a lacuna entre
o Windows e o Android.
Fazendo a transição para o Android no futuro? Elo Bridge é a solução perfeita. Basta escolher o dispositivo Elo Windows que atenda suas necessidades hoje e quando você estiver pronto para fazer a transição para a plataforma Android de nível empresarial poderosa, você pode usar o Elo Bridge para migrar sua frota de dispositivos.
Saiba mais
Varejo endurecido
Rigorosamente testado e apoiado por uma garantia de três anos, o sistema EloPOS oferece qualidade e confiabilidade superiores. A caixa à prova de respingos e o design reforçado para varejo podem suportar facilmente as condições adversas associadas à maioria dos ambientes comerciais. Extensões de garantia adicionais de um e dois anos estão disponíveis - tornando o EloPOS o produto ideal para aplicações de ponto de venda.
require(['jquery'], function ($) {
$(document).ready(function() {
$.fn.equalHeight = function (option) {
var $this = this;
var get_height = function () {
var maxheight = 0;
$this.css("height", "");
$this.each(function () {
maxheight = $(this).outerHeight() > maxheight ? $(this).outerHeight() : maxheight;
})
$this.outerHeight(maxheight);
}
var init = function () {
get_height();
$(window).bind("resize", get_height);
}
$this.destroy = function () {
$this.css("height", "");
$(window).unbind("resize", get_height);
}
init();
return this;
}
$(window).on("load resize", function () {
$(".page_wrapper .section_02 .device_list ul li .icon_part").equalHeight();
$(".page_wrapper .section_05 .device_list ul li .icon_part").equalHeight();
$(".page_wrapper .section_07 .device_list ul li .icon_part").equalHeight();
});
});
});

POS Terminals Elo® Official Website

Computador Touchscreen X-Series 17 (Rev B)

1717L 17 Touchscreen Monitor

17-inch EloPOS™ System

Computador Touchscreen X-Series 17 (Rev B)
15-inch (16:9) EloPOS™ System

Monitores Touch Desktop - AIM Touch

POS Terminals Elo® Official Website

Elo Touchscreen 17 for sale

15-inch (16:9) EloPOS™ System

Sistema EloPOS™ de 15 polegadas (16:9)
de
por adulto (o preço varia de acordo com o tamanho do grupo)