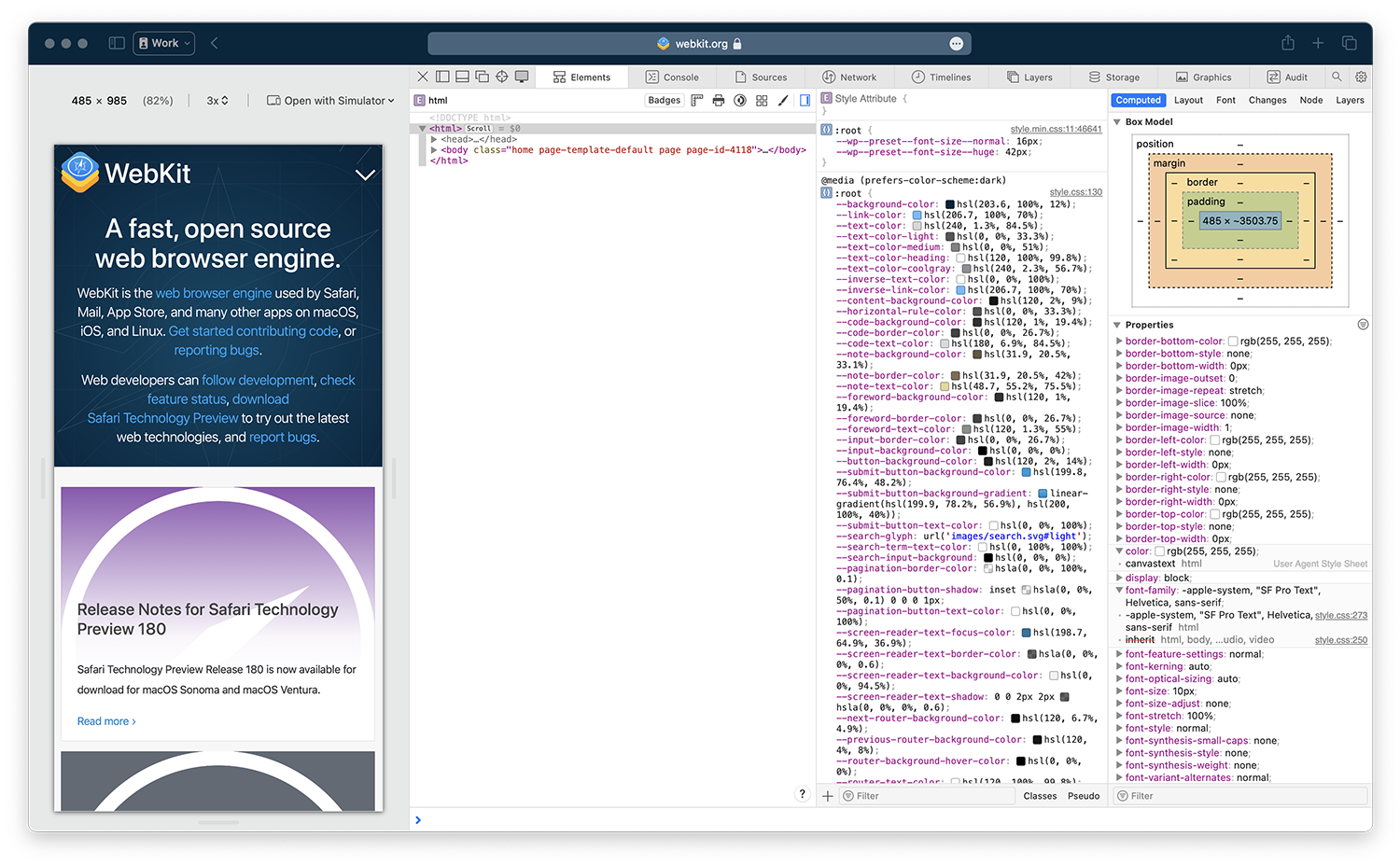
html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
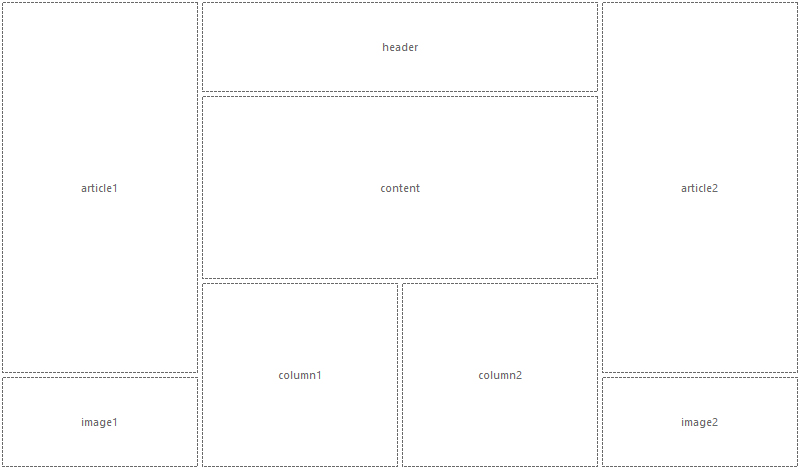
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

An Introduction to Flex Grid

Flexbox as solution for the browser reflow optimization

html - grid display overflowing flex container, how to prevent

Frontend interview questions – developers tips in 2023

The Future of Style - W3C

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

The Future of Style - W3C
A Complete Guide to Flexbox

Build Smart CSS-only Layouts with Flexbox

CSS - OrgPad

CSS - OrgPad

20 Best HTML eBooks of All Time - BookAuthority

TinyMCE 5: Power meets beauty

Advance CSS layout with flexbox - GeeksforGeeks
de
por adulto (o preço varia de acordo com o tamanho do grupo)






