css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
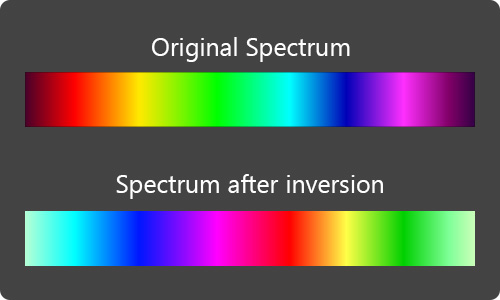
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

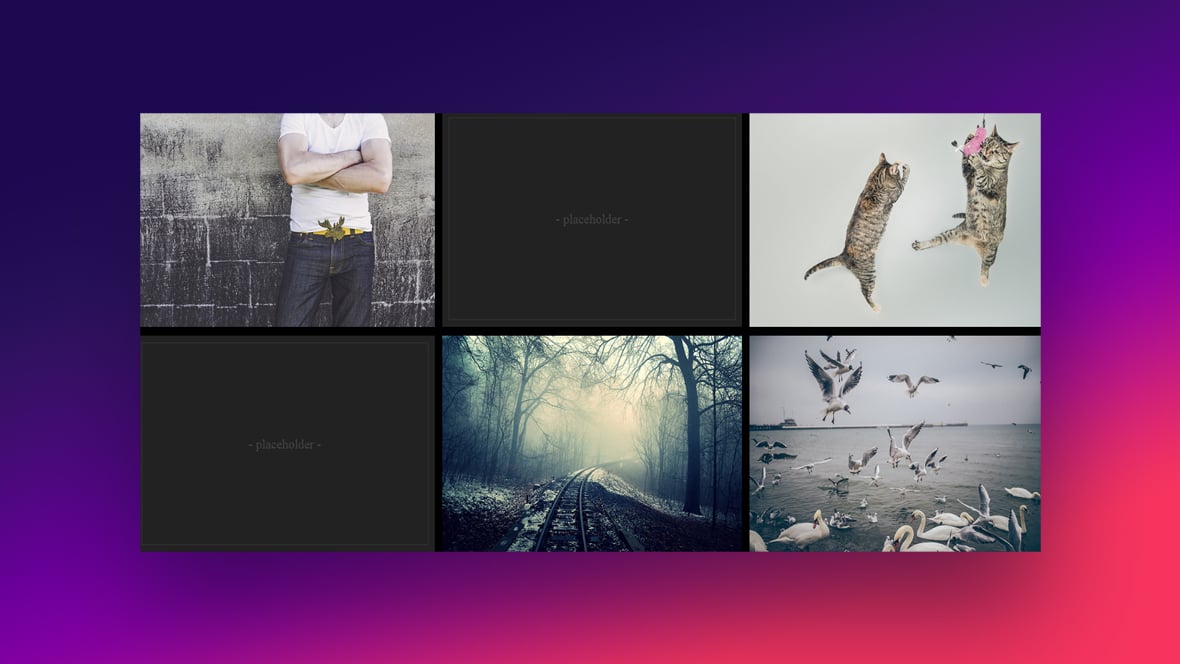
CSS Filter Examples & How-To Guide

Converting Colors - Manipulate the Colors of an Image with CSS

Effects Module

Adapting Illustrations to Dark Mode

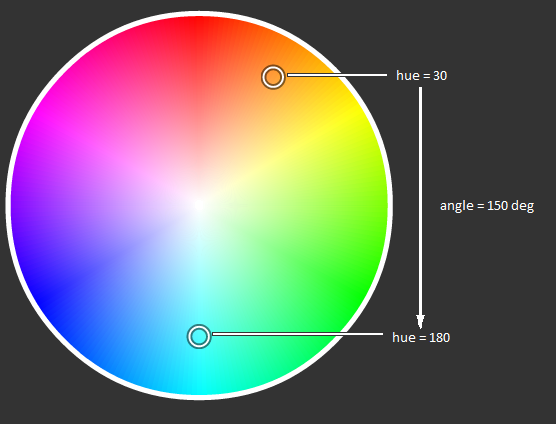
hue-rotate() - CSS: Cascading Style Sheets
filter CSS-Tricks - CSS-Tricks

Really Cool CSS Image Effects You Can Use Too (53 Examples)

html - CSS filter: use hue rotation to change certain colors only

CSS Filter. The filter property is used to set the…

What Can CSS Filters Do for You? - Designmodo

It was a dark and stormy night…. How to use CSS to add dark mode

hue-rotate() · WebPlatform Docs

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red

Working with CSS3 Filter Effects
de
por adulto (o preço varia de acordo com o tamanho do grupo)