reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Descrição
I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

typescript and create-react-app .env - DEV Community

reactjs - How to extend JSX.IntrinsicElements['div']? TS2499

55+ Top React Interview Questions and Answers to Prepare For

Incode Group

8 Advantages of React JS: Reasons to Choose

React JS

Angular vs. React: A Complete Comparison Guide {2021 Updated

Why Is React a Library and Next.js a Framework?

Using the React children prop with TypeScript - LogRocket Blog

Custom Material UI Select Component with React Hook Form v7 and
Which is most popular, Angular or React? As a beginner, should I

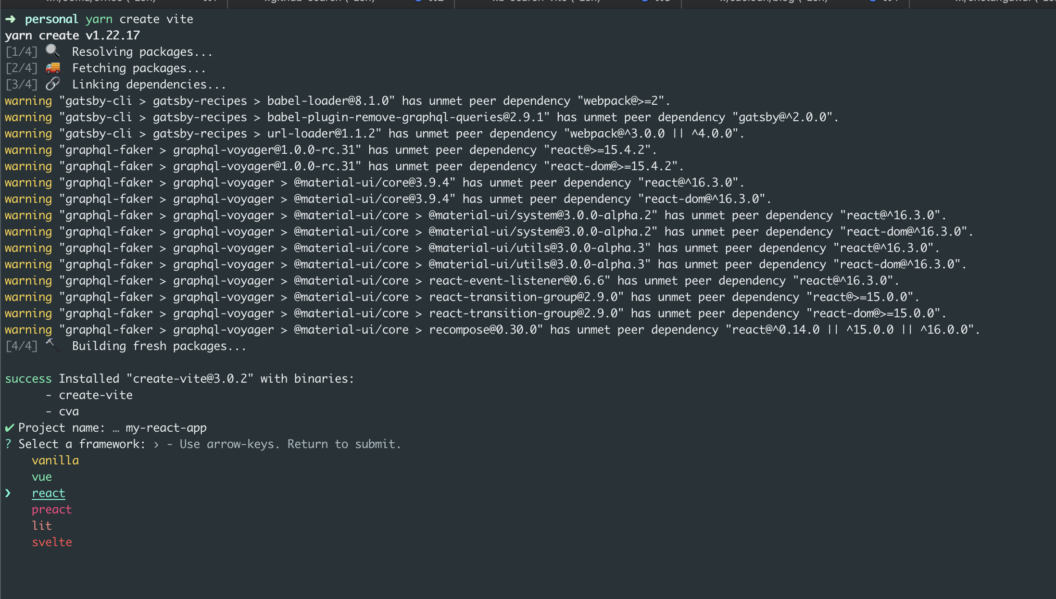
4 Reasons Why You Should Prefer Vite Over Create-React-App (CRA

The Best VS Code React Extensions 2024 - ThemeSelection

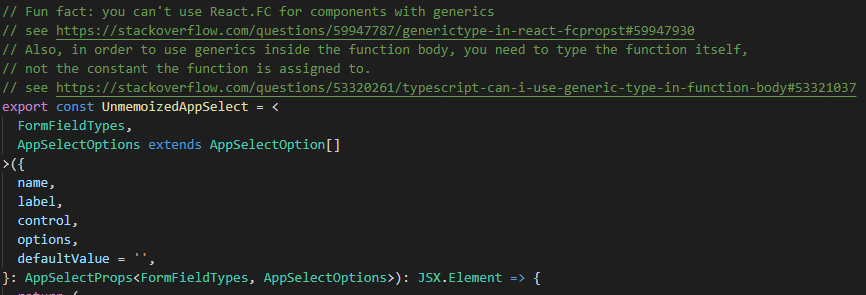
TypeScript generics on React components falsely recognized as JSX

Top 15 ReactJS Developer Tools to Build High-Performance Apps in 2024
de
por adulto (o preço varia de acordo com o tamanho do grupo)