jumpy resizing of fonts inside SVG on Safari - Stack Overflow
Por um escritor misterioso
Descrição
When I put a <text> element inside an SVG file, and then the SVG image is resized, Safari resizes graphical elements smoothly but resizes fonts in a "jumpy" way. This Safari behavior

SVG text textlength not working on Mobile Safari - Stack Overflow

Building SVG Components with React.js and d3.js

The Future of Style - W3C

Building SVG Components with React.js and d3.js

Creating an Accessible Image Carousel

html - SVG wave not stretching to 100% width in Safari - Stack Overflow
Popular Brand SVG Icons - Easily Add Social Media Icons to WordPress

The Best Cool JavaScript Animations to Use on Your Website

Lottie animation blurry in chrome but looks perfect in safari and mozilla - Lottie in Web - Let's talk Lottie
Stack-Overflow-Tags-Communities/dataset/E_llda at master · imansaleh16/Stack -Overflow-Tags-Communities · GitHub

css - SVG scaling issues in Safari - Stack Overflow

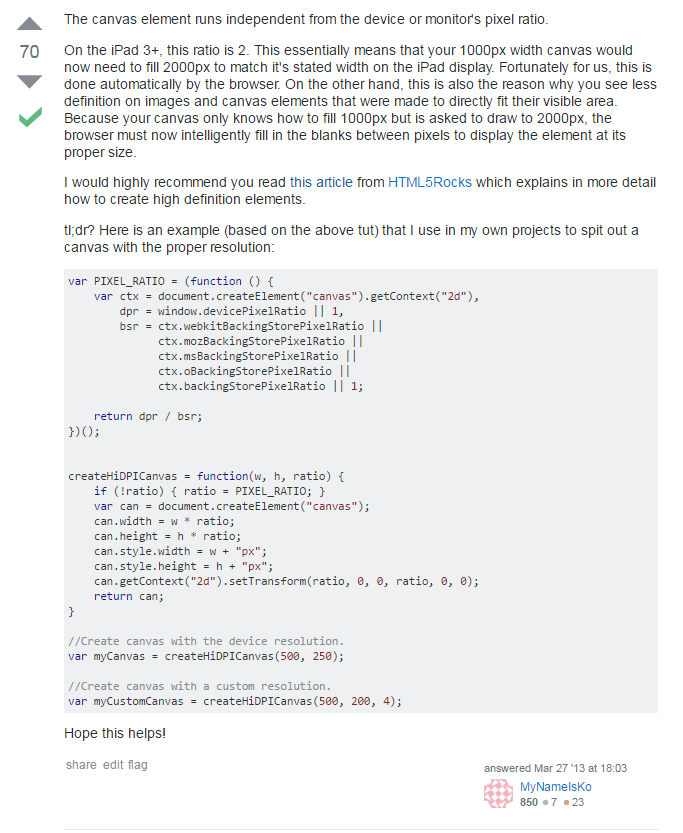
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix Canvas…, by Zak Frisch, WDstack
de
por adulto (o preço varia de acordo com o tamanho do grupo)