css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Descrição
amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items
Bring Bootstrap npm Components to UXPin – A Short Tutorial
How to set the width of Modal · Issue #3794 · react-bootstrap/react- bootstrap · GitHub

The right way to resize Reactstrap's Modal component. - DEV Community

How to Use Modal Components in React with Custom Hooks - Upmostly

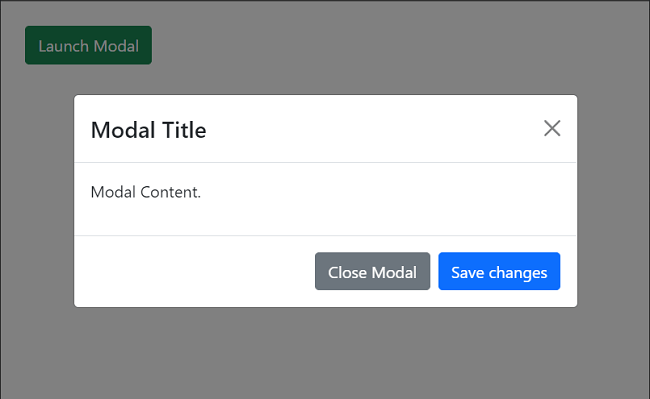
React Bootstrap Modal - javatpoint

React Bootstrap Modal Form - DEV Community

Building an Instagram clone in React with GraphQL and Hasura - Part 2

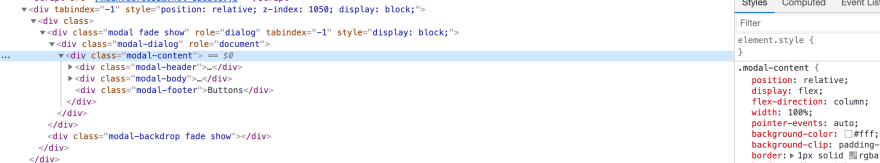
javascript - Multiple modals overlay - Stack Overflow

javascript - Bootstrap modal appearing under background - Stack Overflow

How to configure modal width in Bootstrap? - GeeksforGeeks
de
por adulto (o preço varia de acordo com o tamanho do grupo)