reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

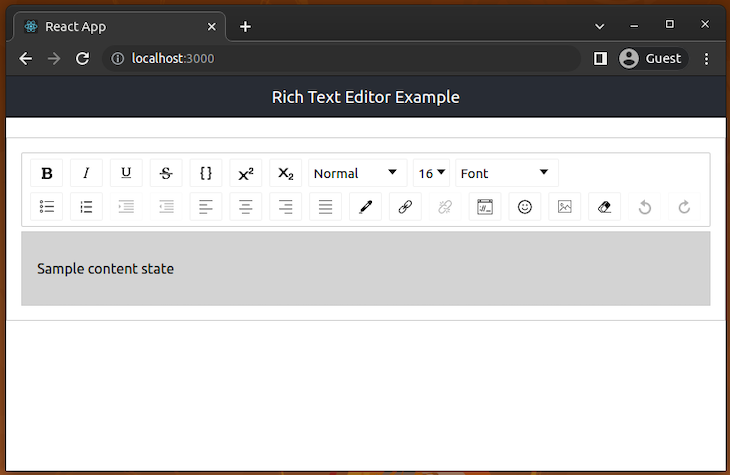
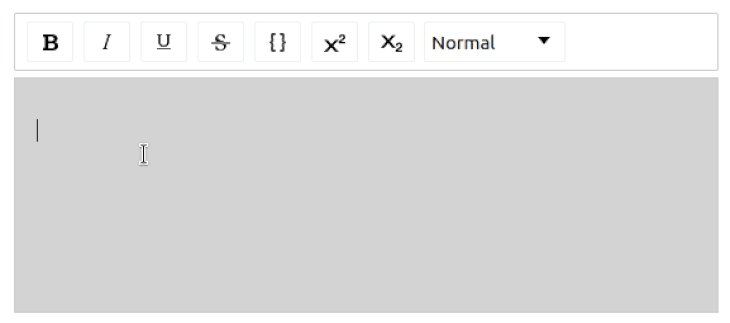
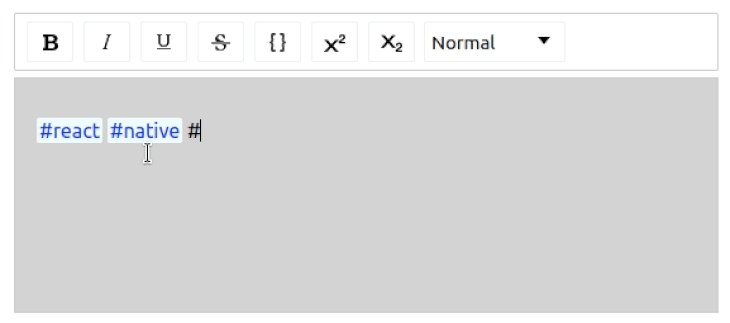
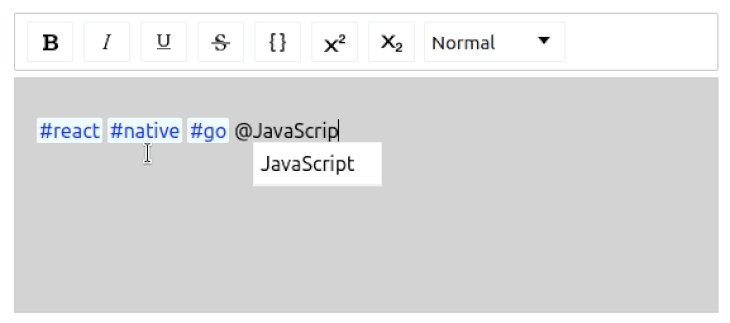
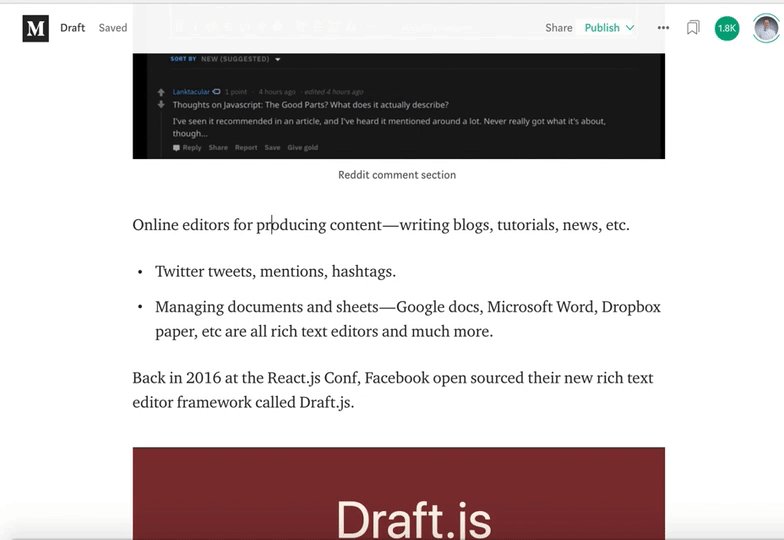
Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Top 5 rich-text React components

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

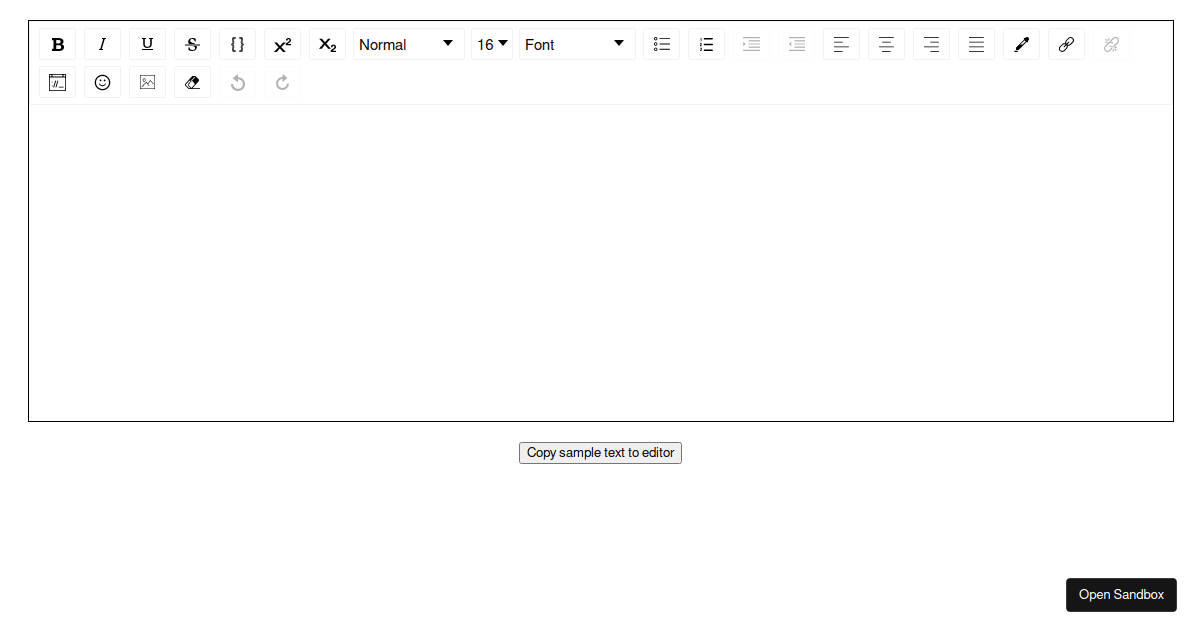
insert html draftjs - Codesandbox

30 React JS Tools That You Can Use — Soshace • Soshace

The Best Rich Text Editor Libraries for React in 2022: A Comprehensive List – Web Development Tutorials - Iskander Samatov

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

javascript - Reactjs - using draft.js as a form text field - how to initialize and retrieve content - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)